Hi, I need help with making this function stop
![]()
it keeps on playing the animation and it’s not stopping, I tried to use a complete function that will make the tint back to normal (1) but the animation just keeps on playing
Hi, I need help with making this function stop
![]()
it keeps on playing the animation and it’s not stopping, I tried to use a complete function that will make the tint back to normal (1) but the animation just keeps on playing
Set the playback to go.PLAYBACK_ONCE_FORWARD instead.
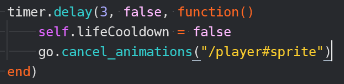
Yes but I want this to be repeated for a few seconds instead of only showing 1 animation, I thought I could just use the go.PLAYBACK_LOOP_PINGPONG and make the animation repeat itself and after a few seconds elapses I can cancel the animations using go.cancel_animation() but it is sending errors such as :

I could work around this but this seems a more efficient way of doing this
The error message reveals you’re missing the second argument of the cancel_animations function.
IIRC it should be
go.cancel_animations(“player#sprite”, “tint”)
and it should also be function(self) in your timer.
If the animation is started with
go.animate("/player#sprite", "tint.w", ...)
then it needs to be cancelled with:
go.cancel_animations("/player#sprite", "tint.w")
Hm, I wonder if something else might be going on.
I quickly tried your code with this setup:
This snipped runs without problems. A click starts the animation, the timer stops it after 3 seconds and I added a line to reset the tint (just for testing purposes, I haven’t added code to deal with new clicks happening before the animation has finished).
function init(self)
msg.post(".","acquire_input_focus")
end
function on_input(self, action_id, action)
if action_id == hash("touch") then
go.animate("/player#sprite", "tint.w", go.PLAYBACK_LOOP_PINGPONG, 0, go.EASING_INSINE, 0.3, 0)
timer.delay(3, false, function()
go.cancel_animations("/player#sprite")
go.set("/player#sprite", "tint.w", 1)
end)
end
end
Its fine i was missing the extra parameter in the API it said it was optional I think so I didn’t really look into it but I realized that I did need it