Hi! I came from PixiJS and now trying to understand how to correctly implement “container positioning”.
So I’m creating a 2D field of game objects (white boxes with a number) using a factory.
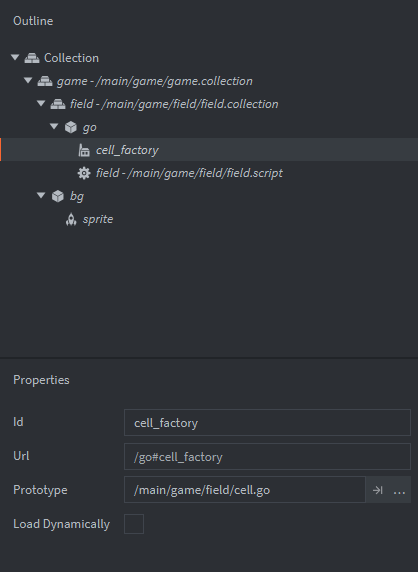
You can see that I have some gap on the right so I wanted to set position for the container of all created objects to have this container at the center of the screen. Here’s the structure of my main collection:
In “/main/game/field/field.script” (which creates objects using the “cell_factory” factory) I tried to set as least any position, e.g.:
go.set_position(vmath.vector3(100, 100, 0))
but after a lot of different attempts I understood that the problem is that the factory likely creates objects not in its parent game object, but somewhere else.
The question is:
- how to put factory objects to a single container/collection in order to easily set their position
OR - maybe there’s another approach to solve this kind of tasks, and my PixiJS approach is inappropriate in Defold?
Thanks in advance!