I’m trying to drag a go but would like to limit it to x or y axis, limit distance and maybe add some easing. Essentially something like a preview for a match 3 type of game, where you can press an item and start dragging it, but you can only move it to horizontally or vertically and only a certain direction. When the range is exceeded, the item animates back.
I started by using in.cursor and was going to try an limit the position. But now I’m thinking that that’s probably not the best approach.
So instead I’m thinking of doing this…
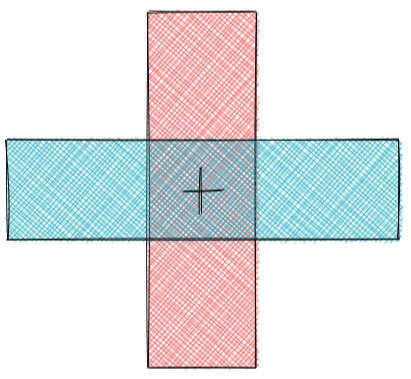
when a draggable item is clicked, two rectangles are added (with factory). When the drag range exceeds the box, the drag is aborted. The dragged item then gets a message from the cursor based on the interaction with the cross
Is this a reasonable way to approach this, or is there a better way to achieve this?