I am learning and want to create a game for android phone.
For my first game as learning, I am taking reference from one of existing game.
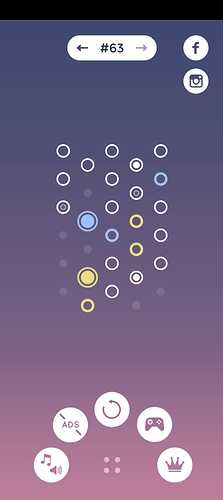
For now I am creating screen to look like this:
My queries are how to determine these:
- What height and width should I select in game.properties? (ticking on High-Dpi)
- What should be the size of these dot looking sprites in px for png?
Thanks