I understand that Defold streams in glyphs into memory. Can more about this be explained?
cache_width and cache_height can define the generated font image, which is where the individual glyphs are streamed from. So it doesn’t really matter the size of this and can be as large as is needed because it’s never loaded into memory itself?
How are glyphs streamed in handled? Composed into paged texture atlases in memory?
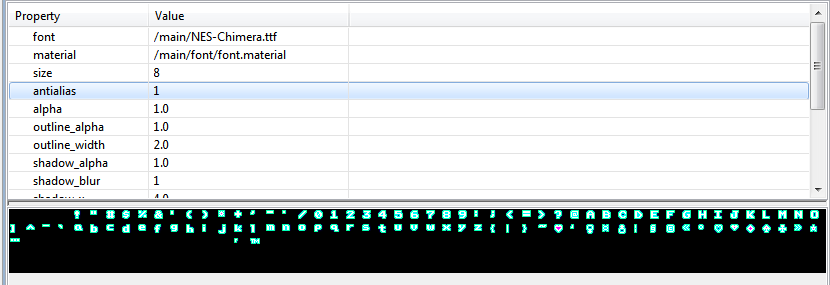
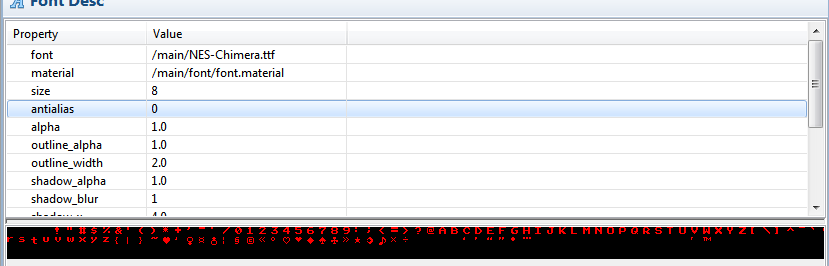
Also what’s shadow_x and shadow_y for? Offset of shadow? Negative values work? Doesn’t work in preview atm? Shadow alpha greater than 0 seems to do something, but only when outline_alpha is greater than 0. At least looking preview only… preview just buggy?
shadow_blur has a max value of 4?