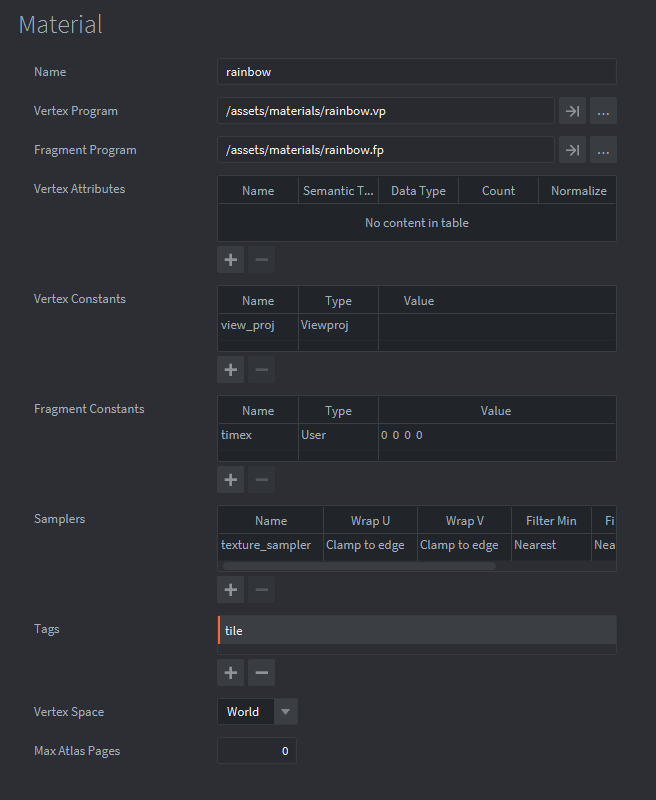
But I do have it set in the material file.
My issue appears to be I'm not able to set the variable as the go.set command says it doesn't have the property.
local timex = 0
function init(self)
-- Store references to the materials
go.property("material1", resource.material("/assets/materials/rainbow.material"))
go.property("material2", resource.material("/assets/materials/holographic.material"))
go.property("material3", resource.material("/assets/materials/negative.material"))
self.rainbow = hash("/assets/materials/rainbow.materialc")
self.holographic = hash("/assets/materials/holographic.materialc")
self.negative = hash("/assets/materials/negative.materialc")
self.sprite = hash("/builtins/materials/sprite.materialc")
go.set("#sprite", "timex", timex)
end
function on_message(self, message_id, message, sender)
if message_id == hash("change_shader") then
if message.shader == 1 then
go.set(message.sprite_url, "material", self.rainbow)
elseif message.shader == 2 then
go.set(message.sprite_url, "material", self.holographic)
elseif message.shader == 3 then
go.set(message.sprite_url, "material", self.negative)
elseif message.shader == 0 then
go.set(message.sprite_url, "material", self.sprite)
end
-- ... handle more shaders as needed
end
end
function update(self, dt)
-- Increment the time variable
timex = time + dt
-- Pass the time value to the shader
go.set("#sprite", "timex", timex)
end
and here is my fragment program:
uniform lowp sampler2D texture_sampler;
uniform lowp vec4 tint;
uniform mediump float timex; // Pass a time-based variable to the shader
varying mediump vec2 var_texcoord0;
// Function to create a shifting rainbow color
lowp vec4 rainbowColor(mediump vec2 uv, mediump float timex, mediump float frequency) {
mediump float angle = atan(uv.y - 0.5, uv.x - 0.5) + radians(90.0);
mediump float distance = length(uv - vec2(0.5, 0.5));
mediump float phase = timex * 0.7; // Use time to shift the phase of the color
mediump float red = cos(frequency * distance + phase + 0.0) * 0.5 + 0.5;
mediump float green = cos(frequency * distance + phase + 2.0) * 0.5 + 0.5;
mediump float blue = cos(frequency * distance + phase + 4.0) * 0.5 + 0.5;
return vec4(red, green, blue, 1.0);
}
void main() {
// Calculate the oscillating frequency
mediump float oscillatingFrequency = 30.0 * (0.65 + 0.15 * sin(timex)); // 0.65 + 0.15 * sin(time) oscillates between 0.5 and 0.8
// Get the original sprite color
lowp vec4 spriteColor = texture2D(texture_sampler, var_texcoord0.xy);
// Generate the shifting rainbow color with the oscillating frequency
lowp vec4 rainbow = rainbowColor(var_texcoord0.xy, timex, oscillatingFrequency);
// Blend the rainbow color with the sprite color using alpha for semi-transparency
mediump float alpha = 0.5; // Adjust alpha for desired transparency
gl_FragColor = mix(spriteColor, rainbow, alpha);
}
I always get this type of error:
ERROR:SCRIPT: main/change_shader.script:13: '#sprite' does not have any property called 'timex'
stack traceback:
[C]:-1: in function set
main/change_shader.script:13: in function <main/change_shader.script:3>