Hello!
I’m currently working on making my GUI handle different ratios (using layouts), and since this is my first time, I’m facing an “unexpected” issue.
Creation of display profiles (a bit of context)
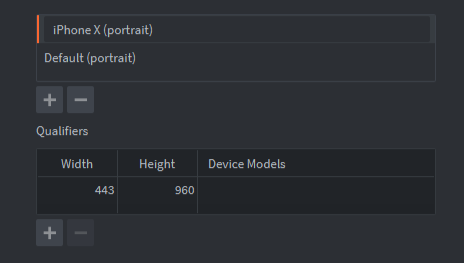
I created a “default” profile (640x960) and an “iPhone X” profile.

*I didn’t fill in the “Device” field because when I select “iPhone X,” it’s not detected when I test it with the Resolution Simulator.
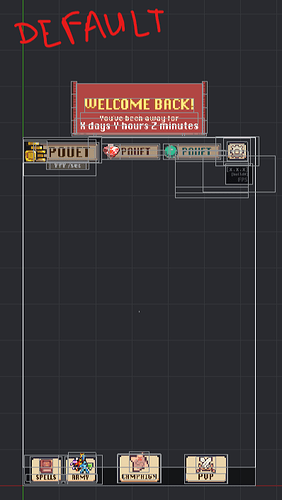
1/ Default / 640x960 => This is what I’ve been using from the beginning (without thinking too much about it).
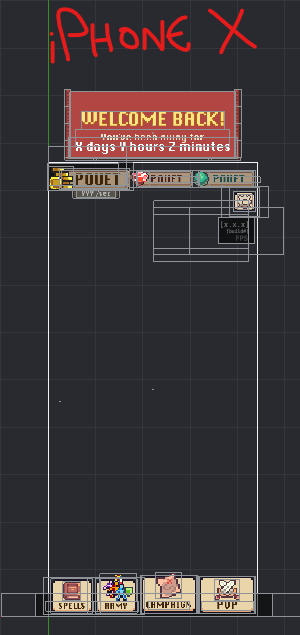
2/ iPhone X / 443x960 => The iPhone X ratio is 6:13. I kept the same height (960) and adjusted the width because it seemed easier to adapt the GUI that way, but I’m not sure if that’s the correct approach.
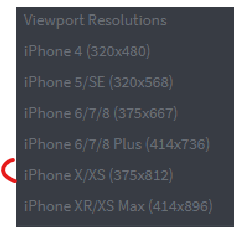
For example, in the “Simulate resolution” tool, the iPhone X resolution is as follows:

GUI Layouts (more context)
Then, I created my layouts in my GUI

and modified the nodes, etc. (at least for the “iPhone X” layout).
So far, so good.
Resolution Simulation (the issue)
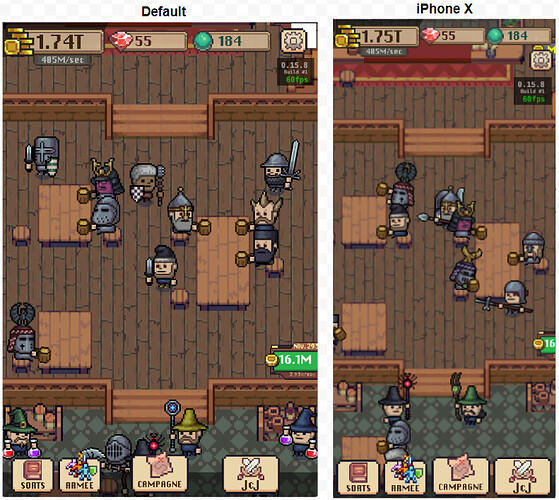
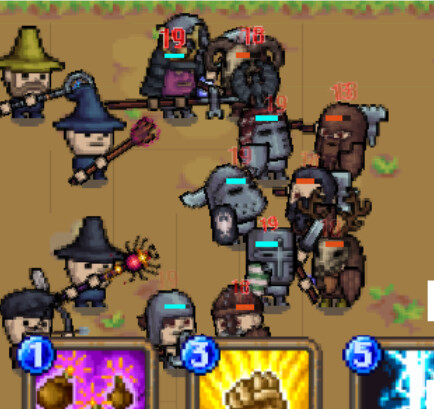
Next, I used the Resolution Simulator to check if everything rendered correctly in the game according to my settings.
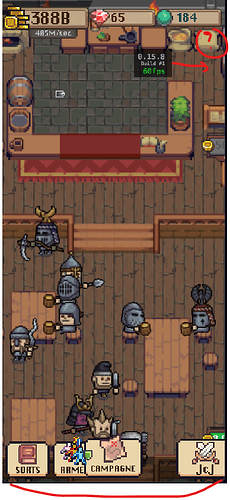
When I select the iPhone X/XS resolution (375x812 - same ratio as my iPhone X layout), the result is… “partially satisfying.”
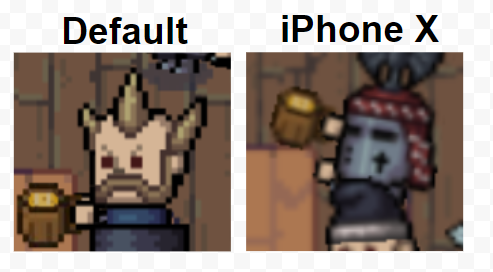
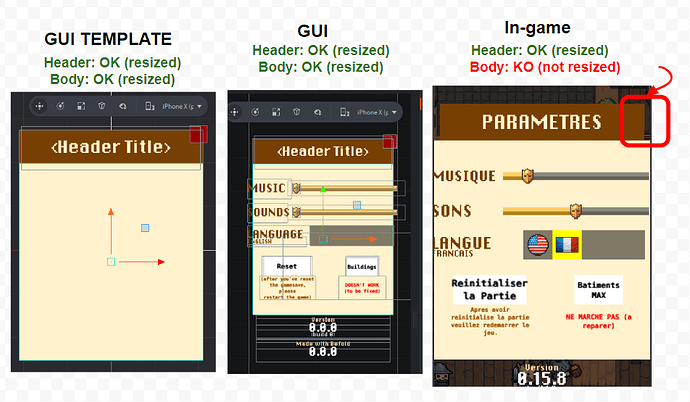
Header => The three currency areas seem okay (although the font is less legible), but the Settings button is missing, and the info block (version, FPS, etc.) is not in the right place.
Footer => The buttons are not positioned as they should be.
Questions (concerning this first issue only)
1/ Is there something I might have missed that could explain this issue?
2/ Should I use the resolutions listed in the Resolution Simulator, or is it the ratio that matters?
3/ The documentation states that the system dynamically chooses the most suitable resolution.
=> Does it choose one OR the other (the closest one), or does it try to do some kind of interpolation?
Thank you!




 …
… So I should be able to create a first generalized version that works correctly.
So I should be able to create a first generalized version that works correctly.