I am using Defold 1.4.1 release on Ubuntu.
I have loaded the Walking astronaut tutorial.
Without any changes, if I open the main.collection, and right click on the astronaut go in the Outline view, the menu which appears does not contain an +Add component option (or +Add component file). I tried deleting the sprite and script to see if either component option would appear, to no avail.
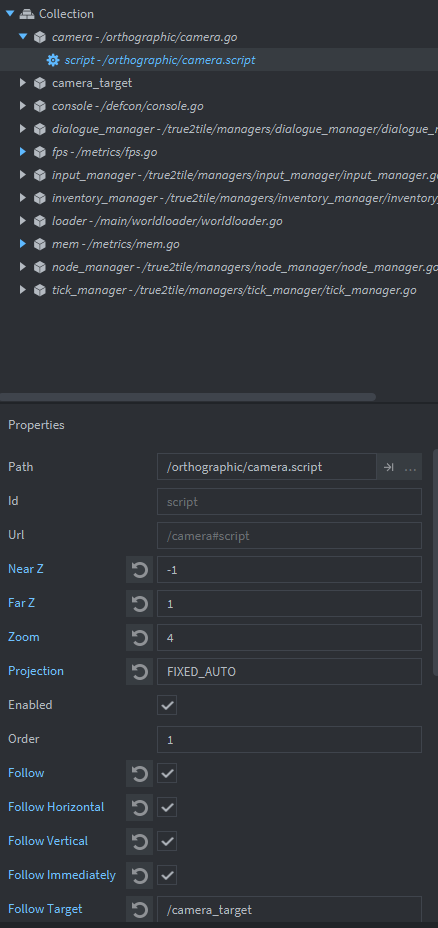
If I add a new Collection and go, and right click on this go then both +Add component, and +Add component file, appear in the drop down list.
Please can some one explain this.
Edit: I think I have worked out what is Occurring. If the go is contained in a separate file to the collection then it needs to be explicitly opened in the outline window to be able to add a component to it.
It would be good if the editor could allude to this in some way:-)