Hi!
I haven’t used Defold for a while but I want to give helping hand to the Defold community.
I released SpritePalettizer as free HTML5 and 2$ for offline.
It’s a tool to make easier color palette changes in games.
I’m collecting example shader codes and projects for engines, so someone new to the engine could use assets created by SpritePalettizer and color swapping in general. I worked out shader but I don’t know how to set up the project, especially for someone new to Defold.
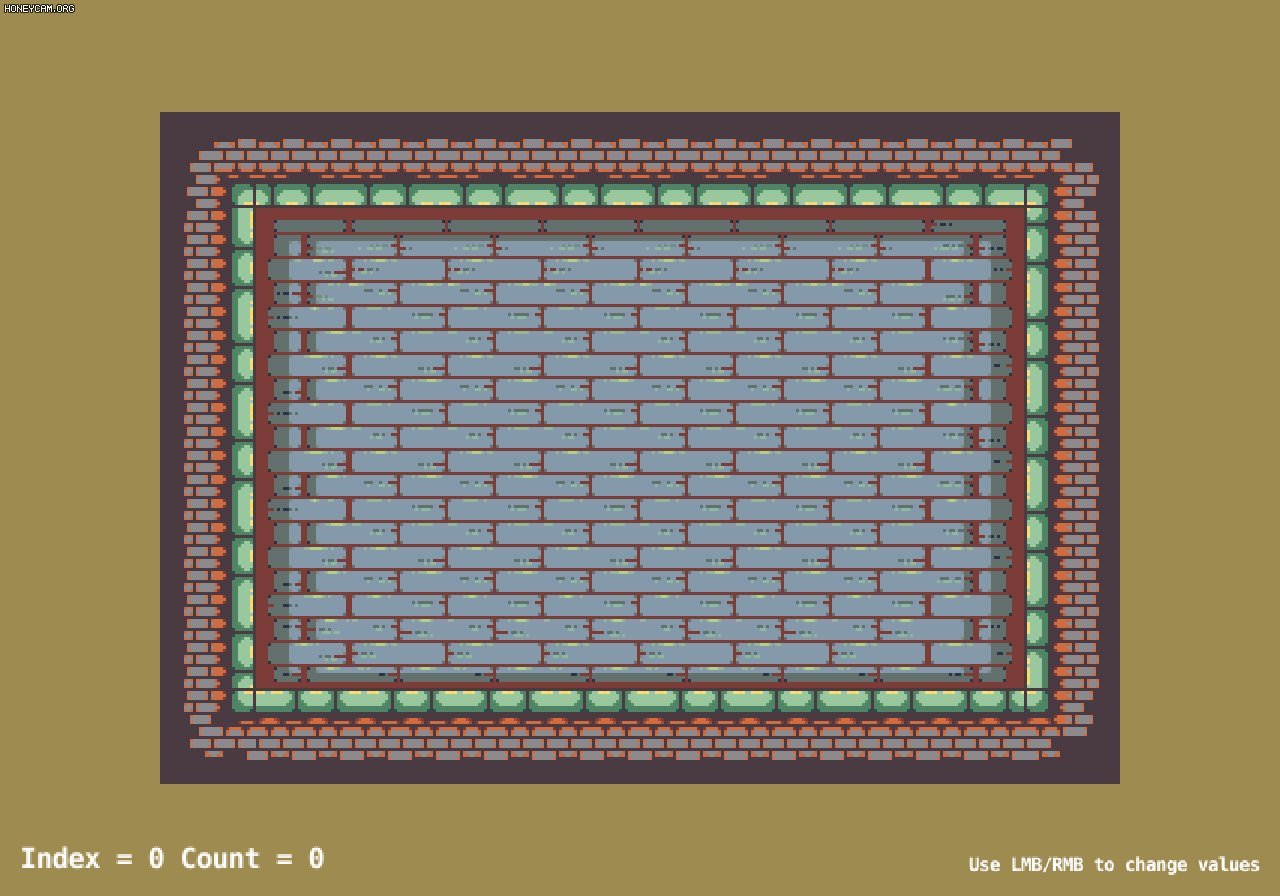
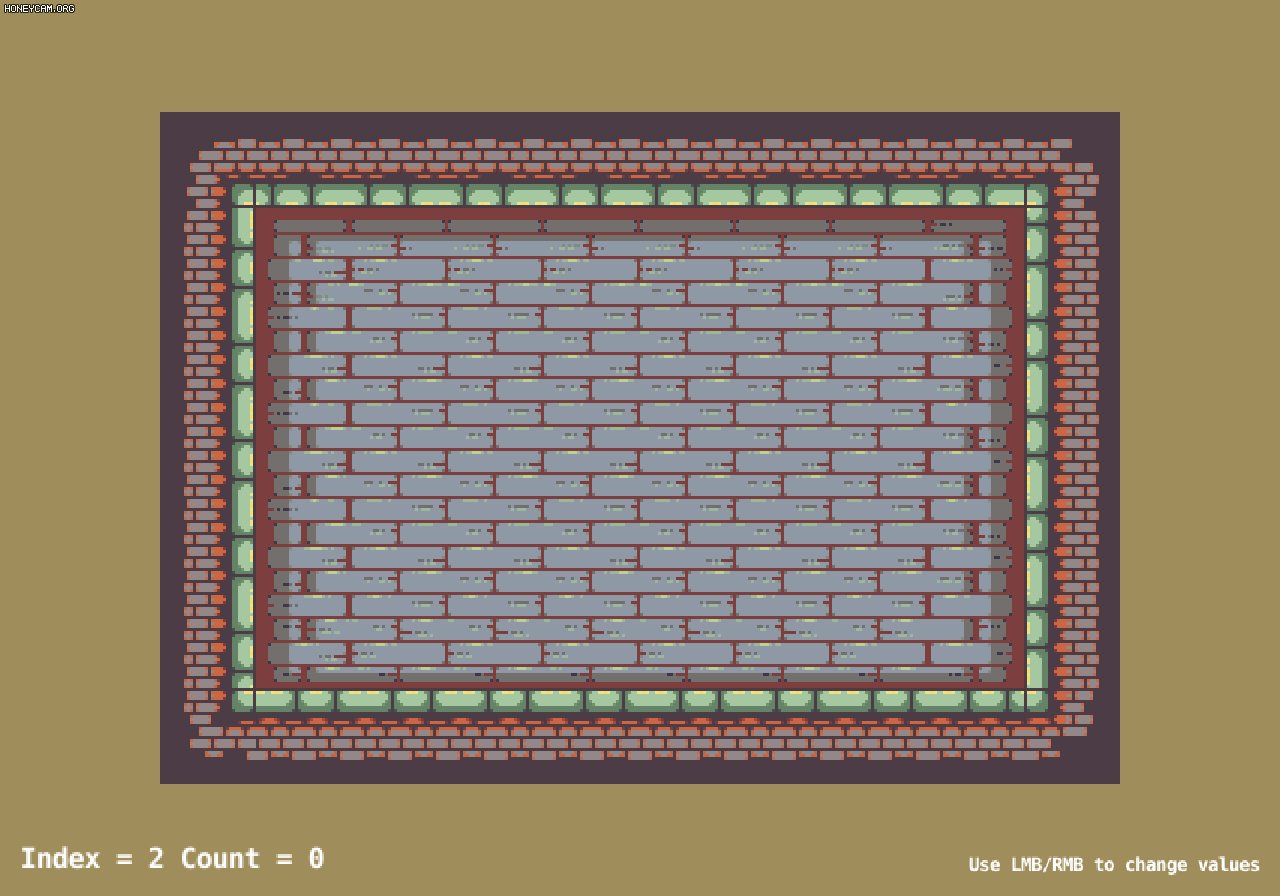
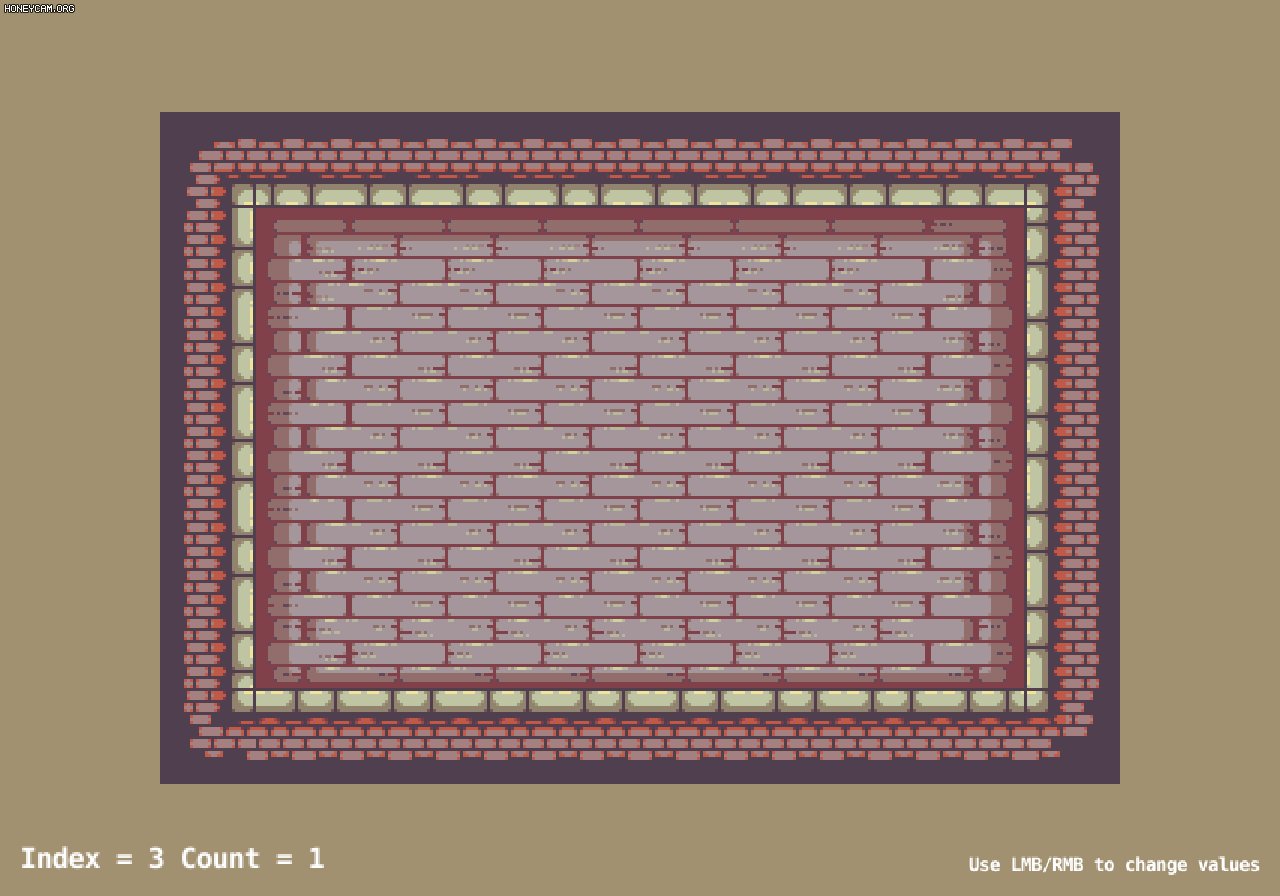
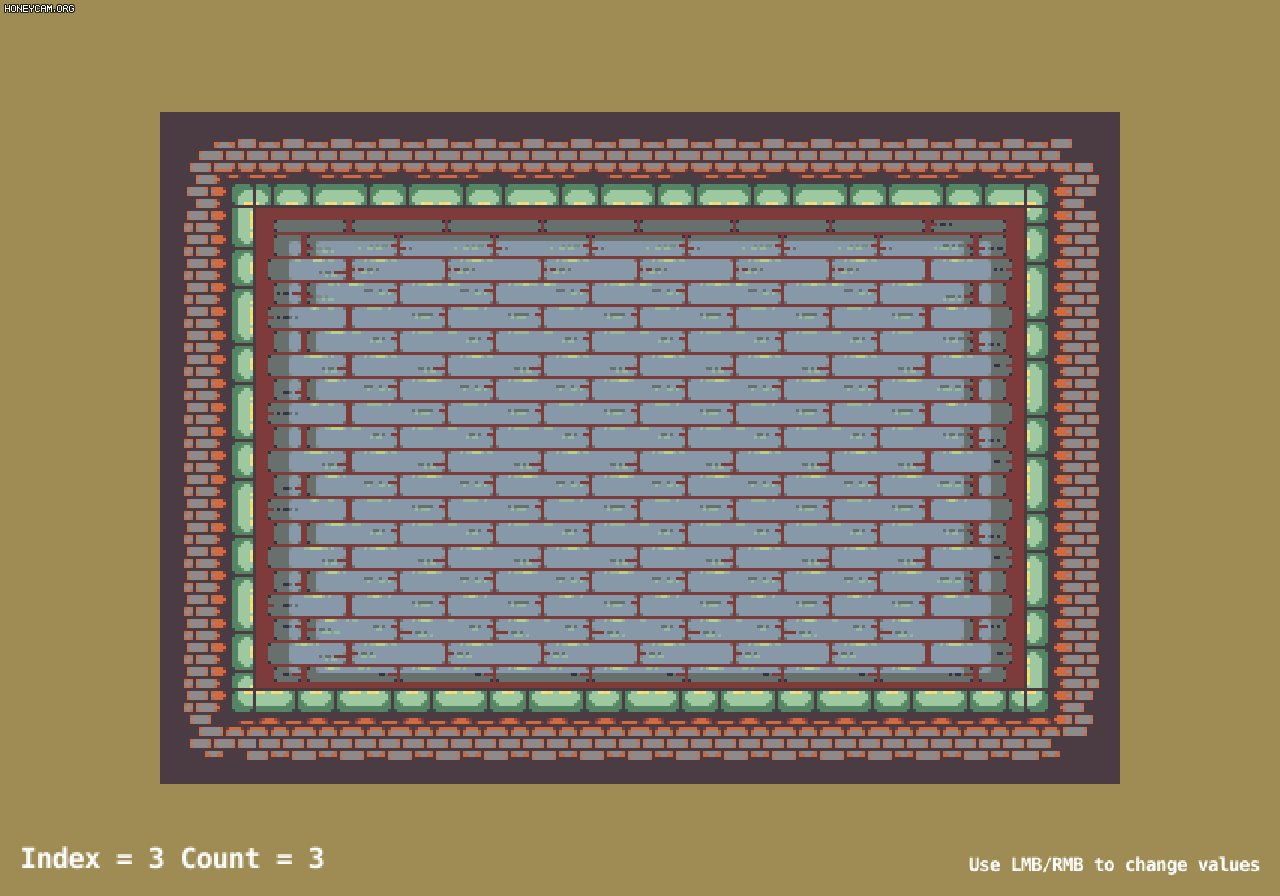
To keep examples consistent throughout all engines I want to have this Sprite to have this color set Texture in the shader and some kind timer cycles through all 4 color sets.
Please help me give support to Defold!
So I guess what you need is a game.project file, an example.collection with a game object containing a sprite component. The sprite component would have a modified version of the standard sprite material which uses your shader instead of the original shader.
Exactly! And something easy to understand in the script, how to change the palette (uniform palette_index).
In other examples I have a timer that each second does something like this:
index = (index + 1) % 4;
shader.palette_index = index; // pseudo code
Anyone?
I’m working on some assets for making render pipeline easier actually and I also made Defragments shaders on sprites, so I think I could prepare something that you want, 
Here’s a quick prototype ![]()

No additional magic here, it’s based on grading shader tutorial and using your fragment program to modify the pallete of actually everything that is drawn (tiles, sprites, particlefx, labels) except GUI. It uses a model as a render target, because I needed to specify second texture (palette).
You can check the project on Github and make whatever you want with it ![]() :
:
I have a question:
If I want to make the above solution as just a sprite shader - is it something similar to the case with normal map? We don’t have a possibility to have a second sampler2D in sprite’s material, so how can it be handled in a proper and clear way?
This is how it should have been -

From what I understood from @Pawel the shader is applied globally on everything, but it should be per instance (enemy_goblin1, enemy_goblin2, nes_Mario, nes_Luigi) or applied on tilemap for alternate room colors (room1, room2.etc).
From what I know there are no examples for Defold to achieve palette swap effect and I would like for this be the one Defold users could look at and learn how to set it up.
I already have Godot and GameMaker examples, but before I ask Unity community I’d like to get one from Defold, because I’ve been part of it too.
Yes, it’s a simple drawing on the quad, and by that I mean I draw everything on it before making a swap post effect. I don’t know the other way to achieve it for every sprite, because I need a second texture to get color pallete values from. It’s probably the same kind of problem as with normal mapping, but correct me if I’m wrong please. The workaround I see could be to put a colors pallete in a variable or make a separate tags for what should be swapped, but it’s a lot of work and I don’t think it’s good to show such solutions  any more ideas?
any more ideas?
Also there might be some problems with the fragment program here, because I don’t think it gets the proper color probe to recolor a current fragment, but I didn’t investigate it further
Yes, what we need is a way to provide additional textures for a sprite component and its material. This is likely something we will tackle quite soon.
Great! ![]()
Is there an issue for this to vote and track?