Would be cool to set the duration of every frame instead of the duration of the whole animation.
Aseprite and others have this functionality, which help to make complex animation more refined and better looking without having to duplicate a single frame multiple time. (which doesn’t fully solve the problem)
That would also save some space on the Atlas texture.

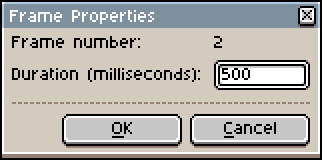
The example below is a 3 frame animation :
- 1st frame (green) has a duration of 1000 milliseconds
- 2nd frame (red) has a duration of 500 milliseconds
- 3rd frame (blue) has a duration of 2000 milliseconds
![]()
With the actual system this 3.5 seconds animation isn’t possible because each frame would be equal to 1166.666 milliseconds each. Which tremendously limit the possibility/creativity of the animator.
The example below is an 8 frame animation :
- 1st frame equal 200 milliseconds
- 2nd frame equal 180 milliseconds
- 3rd frame equal 160 milliseconds
- …
- 8th frame equal 60 milliseconds
![]()
Again, this animation isn’t possible and those are just quick and dirty examples, but when it comes to more complex animation, having a way to set the duration per frame is an indispensable feature.
I really hope you would consider this request for the future of Defold.
Thx.


