Hello! I hope everyone is doing well. 
I was writing a shader to tint pixels of a specific color on a sprite.
It works for pixels with RGBA values for example (255, 255, 255, 255) and (86, 86, 86, 255)
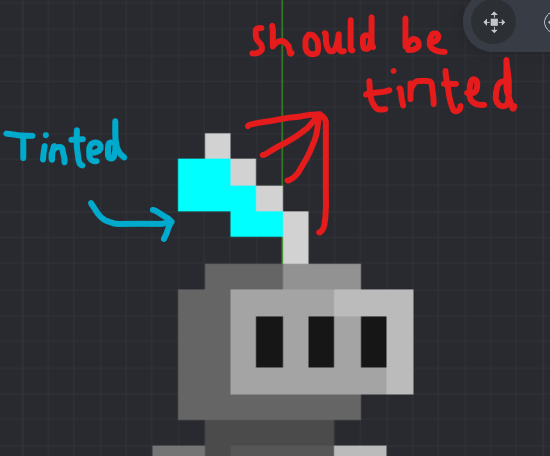
However it doesn’t seem to be working for pixels with RGBA values of (210, 210, 210, 255) or (101, 101, 101, 255)

Here’s my fragment shader code:
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D texture_sampler;
// uniform lowp vec4 tint;
vec4 normalise_RGB(vec4 color)
{
vec4 newColor;
newColor.x = color.x / 255;
newColor.y = color.y / 255;
newColor.z = color.z / 255;
newColor.w = color.w / 255;
return newColor;
}
bool test_pixel_against(vec4 pixel, vec4 test_target)
{
if ((pixel.r == test_target.x) && (pixel.g == test_target.y) && (pixel.b == test_target.z) && (pixel.a == test_target.w))
{
return true;
}
}
void main()
{
lowp vec4 pixel = texture2D(texture_sampler, var_texcoord0.xy);
if (test_pixel_against(pixel, normalise_RGB(vec4(255, 255, 255, 255))))
{
pixel *= vec4(0.0, 1.0, 1.0, 1.0);
}
else if (test_pixel_against(pixel, normalise_RGB(vec4(101, 101, 101, 255))))
{
pixel *= vec4(0.0, 1.0, 1.0, 1.0);
}
gl_FragColor = pixel;
}
Could someone please tell me what I’m doing incorrectly?
Thank you!

