I’m tearing my hair out here… I’ve got this issue with a background image flickering. It looks kind of like z-fighting, but I can’t seem to pin it down.
This is what it looks like:
I’ll try to summarise the setup as briefly as possible.
-
I’m using a slightly modified version of Orthographic. No huge changes, certainly nothing that I would expect could cause this.
-
I have three components to the background: a nebula (this seems to flicker) and two sets of stars.
-
I achieve the parallax effect by calculating the change in camera position each frame, and adding a portion of that position change to the background image. I make sure to set the z position after doing this.
-
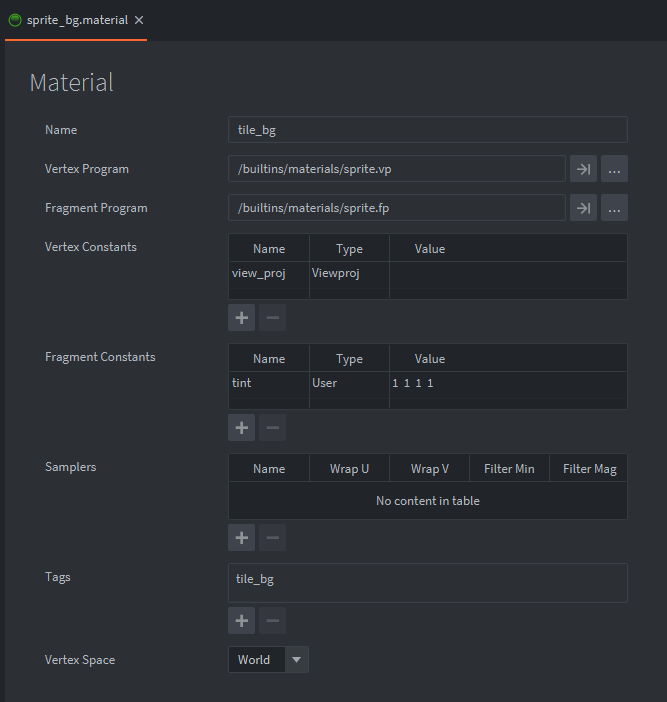
The background images have a custom material. The material is straightforward, ensuring the background images are rendered below everything else.
Hot-reloading a change back to the default sprite material still leaves the flickering happening.
- At the end of the frame, I print the z positions of the first starfield, the second starfield, the nebula, and the camera:
DEBUG:SCRIPT: 0.5 0 -0.5 0
I can’t see any z issues here.
- The flickering doesn’t always happen - it seems to be related to the position we are at. I have to fly around to “find” the flickering.
I’m totally stuck on this and can’t figure out what’s causing the issue. Any pointers or ideas? What would you try next?