Hey!
Hmmm, so.… My previous post may have been unclear with too many useless comments (since it wasn’t super clear in my mind)… but this time I’ll try to keep it short and focus on the objective/use case.
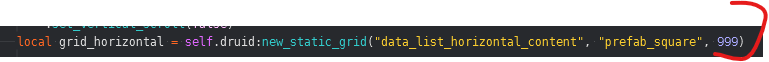
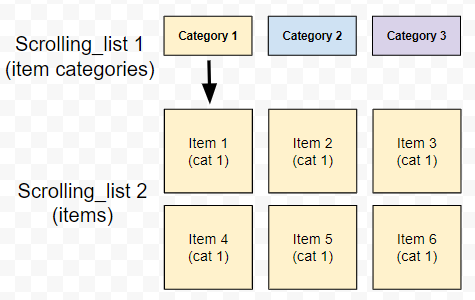
I restarted my test project from the “scrolling list + checkbox” example, and here is a major difference with what I want to do:
1/ In the “checkboxes” example, the user can have several checkboxes checked (…) at the same time. Which means that selecting/unselecting a checkbox has no impact on the other checkbox nodes of the scrolling list. I don’t need to know if a node is deleted or not.
2/ In my case, I want to have only ONE node selected at a time. When clicking a new node, I also want to unselect (= change the animation of) the previously selected node. If I don’t, I’ll have to wait that the previous node is deleted and created again (like in the video below).
How to have only 1 node visually selected at a time?
Is there an example somewhere that I may have missed?
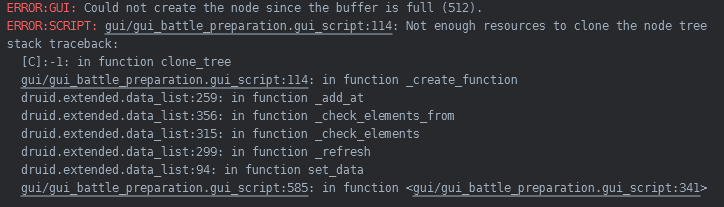
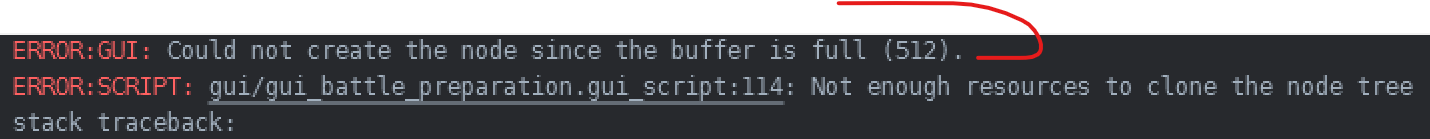
Note: I implemented the node animation update in the update() function during my tests, but as expected, if the previously selected node is already deleted (off-list), I get a “Deleted node” error message when trying to update its animation… And at this point, I don’t know how to detect if the element in question is deleted or not.
PS: as a feature, I feel like this is something really common/standard, but after many many tests (this message is the super short story), I’m still stuck so… Any help is welcome… @Insality , @britzl @AGulev … or anyone having worked with Druid… I can’t imagine being the first one to implement something like this with Druid.


 )
)
 ), without considering the “performance” aspect. But happy to read it’s a reasonable approach in my situation.
), without considering the “performance” aspect. But happy to read it’s a reasonable approach in my situation. to make the feature 100% functional afterward.
to make the feature 100% functional afterward.



 )
)