Does HTML5 build still not allow ability to see loading progress? So our only option with FBInstant.setLoadingProgress is to go from 0 to 100% as faking any progress is not allowed?
Just add this code to your html template into < script > section
Progress.updateProgress = function(percentage) {
FBInstant.setLoadingProgress(percentage);
};
It’s in the example, and I’m still seeing 0% while loading and then instantly 100% once it’s done loading?
Did you check using localhost?
Localhost loading is too fast, I test this code it after uploading build to FB and it works fine for me.
Of cource this progress show only file loading, in my case initializing ot the game is longer than file loading.
I tested on an Android phone testing production. Maybe the game being under 1MB has something to do with it if there are almost no assets to load beyond the initial engine? It’s at 0% for a few seconds then directly to 100%.
I’ll test with a bigger game with more assets.
I assume having as much unloaded as possible is best, then to stream everything in as playing so loading is instant, but it IMO still gives a slight bad impression to go from 0-100% it would be better if it moved at all inbetween… other games I tested on Instant seem to have gradual progression, but they are also probably loading individual files and not packs like Defold does.
I’ve read all available documentation on Instant Games now and watched the available talks. Made some examples, played with what I could. The context and group stuff with bots is really cool. The entire system is simple but effective.
Instant Games looks to be a very good opportunity. There is certainly a gold rush going now with many devs rushing to finish games to publish (although probably not as many as you would expect given the size of Facebook as there has not been any news of hits making a lot of money yet / it’s not super cool so trendy devs won’t bother). This is probably an opportunity like when app stores initially launched so don’t miss it. Defold is a really good option for Instant Games and you can trust @britzl to make sure the API support is rock solid.
If you have not check out some of the games already published in Instant Games and observe the kind of features they use to see just how cool this is. I’ll publish two games for sure in the next few days and more after that while trying to use as many of the features as I can.
My only wish is to get added to the IAP closed beta so I can test that too and add its features. 
How are you testing your Instant Games with Defold? HTML5 builds from the editor should work with the test user running on localhost, but they require HTTPS which the Defold sever doesn’t give by default? Are you bundling and running a custom server instead?
https://developers.facebook.com/docs/games/instant-games/test-publish-share
Yes, I use this instruction
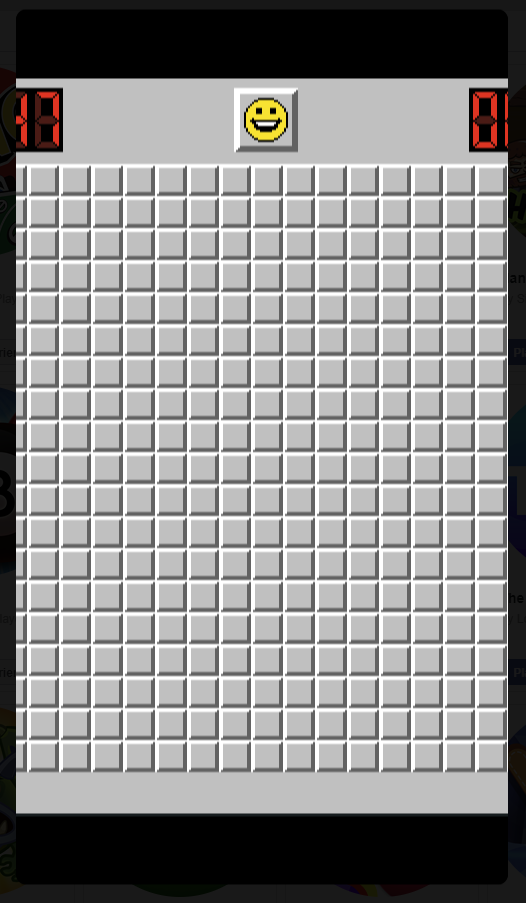
Added rendercam to this project and seems to break it both on mobile device and in facebook web container, but desktop and direct web work fine?
Android - it appears scale is wrong and black bars are not drawn
Facebook web container - zoomed in and sides cut off
Desktop and web direct
@ross.grams any idea?
The assets in this demo are all GOs not GUI
Only custom settings for camera
Using the .html template from xoxo example
Defold Orthographic works no problem.
@britzl need a built in way for black bars to block the non-in-game area though.
Posting for other Windows users. I used those instructions on Windows and it all works. Only had to add C:\Program Files\nodejs\ to path and install openssl since they were not on this install yet.
I made a batch file to launch the server and to open the right webpage
start "" https://www.facebook.com/embed/instantgames/ APPID /player?game_url=https://localhost:8080
http-server "C:\path to your exported\js-web\app name" --ssl -c-1 -p 8080 -a 127.0.0.1
Then can bundle from the editor to the same folder over and over and just refresh the browser after server is started, or use bob.
So in this case I made a server folder within the project directory with a serve folder below it like serve\js-web\Facebook Instant Games Template then in git ignore add the serve folder as ignore.
Could you elaborate please? Do you mean in Defold-Orthographic or in the instant games html template or something else?
With Defold-Orthographic. Like what rendercam supports (it just doesn’t draw beyond the “black bars” for non GUI I think)
It’s not urgent. I’m going to use a larger than window size texture instead of having black bars for backgrounds.
I’m super hyped about Instant Games!
Facebook devs mentioned this for mobile debugging but I’m not sure how to use it https://developers.google.com/web/tools/chrome-devtools/remote-debugging/webviews#open_a_webview_in_devtools
 Those are all the same exact project? Hmm. I have tried rendercam on android a couple times and it seemed to work fine. What do you have your game.project resolution set at? Does it work if you change that to the resolution of your device/container? I may be dealing with that incorrectly.
Those are all the same exact project? Hmm. I have tried rendercam on android a couple times and it seemed to work fine. What do you have your game.project resolution set at? Does it work if you change that to the resolution of your device/container? I may be dealing with that incorrectly.
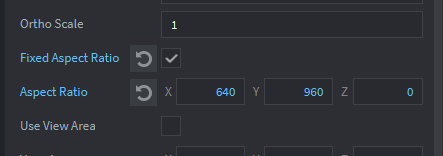
It is 640x960 in the game.project file . This is in Facebook Instant Games in the Android app not Android directly so may be something weird going on.
Something about the html template is moving the camera down slightly / cutting off incorrectly. It happens in Android app, and local browser, but not in native build.
Direct html5 build and in facebook web container
Native
A little more clear here
It seems to be related to game_canvas.height if I add to it a little bit then it seems to make the canvas line up properly, but not sure of a proper fix for the auto scaling.
I tested on an original iPad Retina and it doesn’t have a vertical offset issue so must be something to do with the Android client / Google Chrome vs whatever the iOS clients use. Also the loading progress counter actually does go up over time and doesn’t go from 0-100% instantly so that’s odd.
I applied GitHub - csstools/sanitize.css: A best-practices CSS foundation and it seems closer to right e in Chrome on desktop
testing on Android now…
It’s better but not perfect.
And it also breaks iOS perfection as well…
And doesn’t look perfectly right in web on Facebook either
I’ll test a different way of handling the canvas size and see if it helps.
False alarm, I had a canvas modifier still in the file, it works with GitHub - csstools/sanitize.css: A best-practices CSS foundation perfectly on all platforms. ![]()
So if you use the html template in the example you may need to add this test and see.
What’s the TLDR; Is there a problem with the index.html used in the example?