Few points about the existing solution. It works, but I agree that It’s hackish and not user-friendly to setup.
Extension
This is not a VSCode extension, but it would be better if it was. The problem is that I have no experience of integrating with the VSCode API and no desire to go deep into these js/web technologies at the moment. @thejustinwalsh, author of ts-defold, created an issue ‘Join Forces?’ where we exchanged some views on how this could be.
A real VSCode extension would make it easy to install in one click and get the settings integrated into VSCode, which is much more desirable than editing the sh-file top variables.
Running
Right now this is only possible with bob because of known limitations. But after implementing some of the features mentioned above, it will be possible to run an editor build from VSCode.
Debugging
The current proposal is to use local lua debugger, which works perfectly and is very functional thanks to the full integration into the VScode debugging environment (more functional than the built-in debugger in Defold Editor).
If we want to run the game from Defold Editor and continue debugging it in VSCode, we need to connect to mobdebug. But at the moment there is no great working integration mobdebug in VSCode as I know.
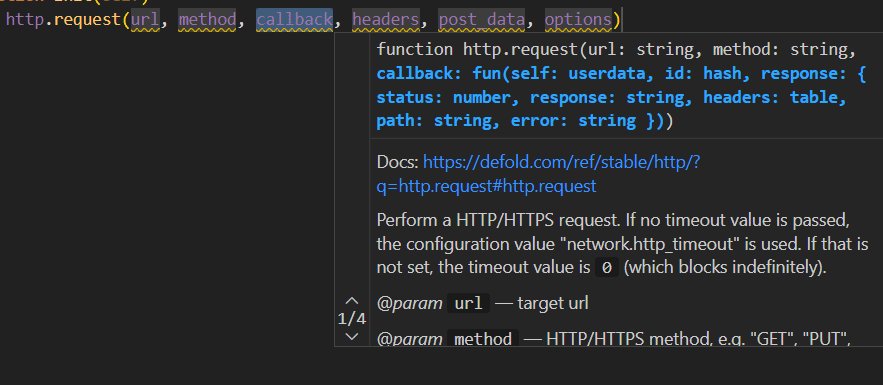
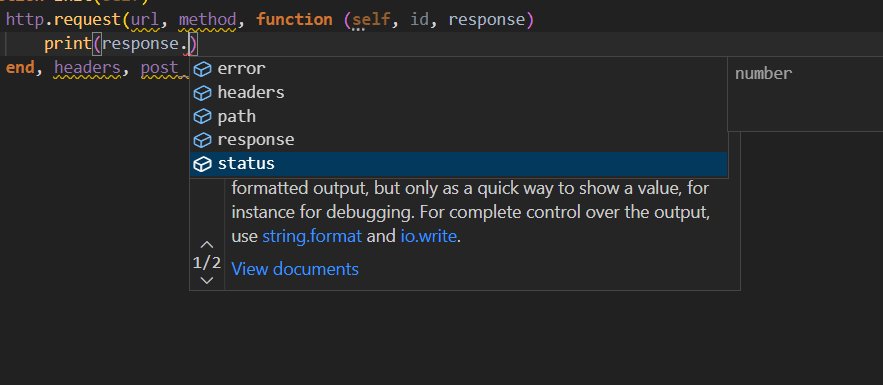
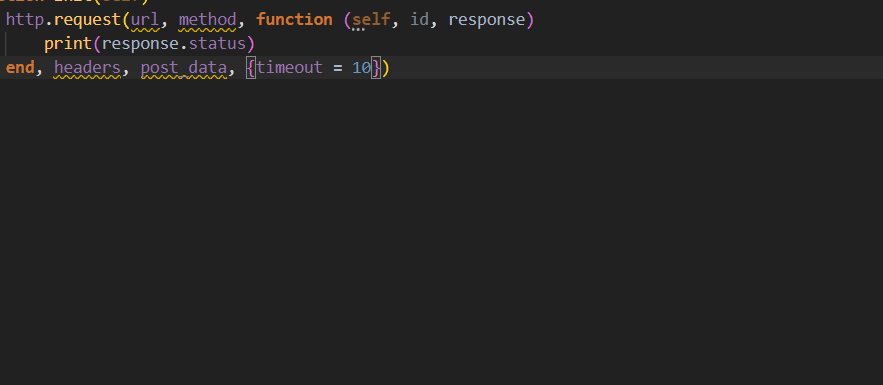
Defold API
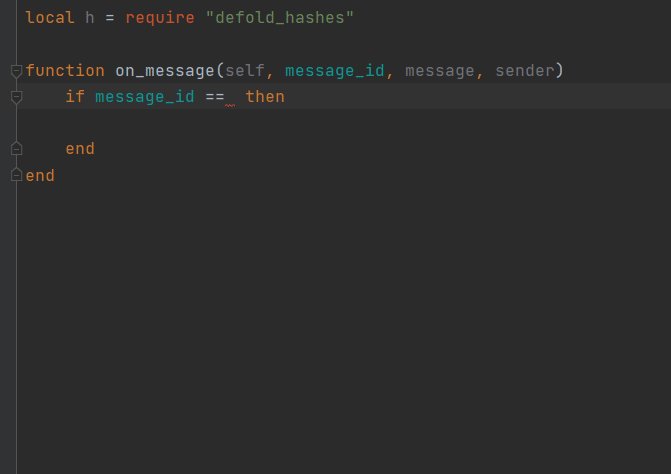
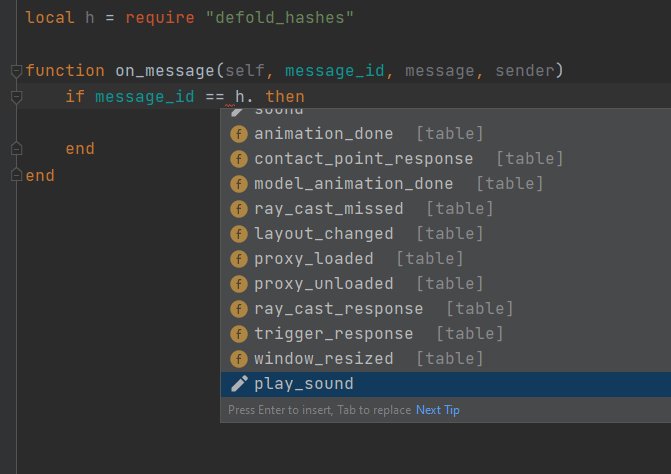
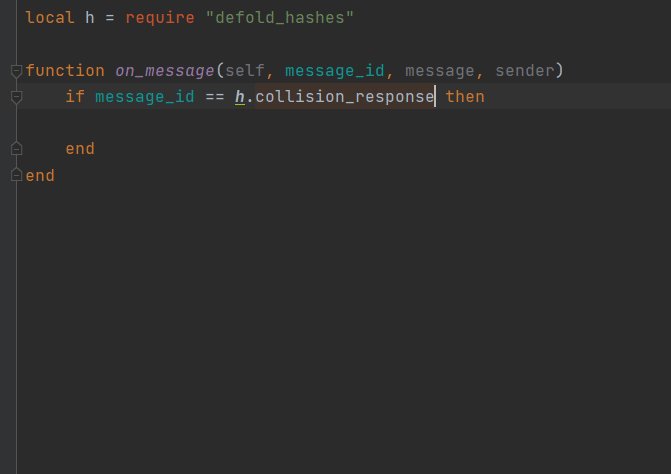
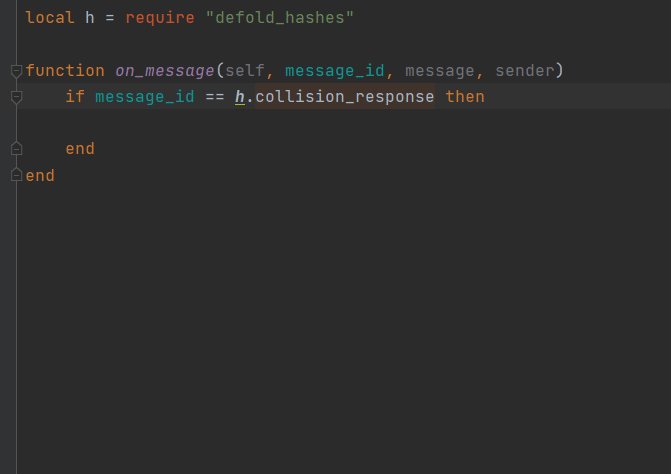
It’s true, I just copy the lua headers from defold-api-emmylua by @d954mas, thanks to him. Since I haven’t figured out how to run this thing without installing IDEA to generate headers from the public docs (but I didn’t try very hard), the template project has the same API version as the original repository - 1.3.3 at the moment. It’s defenitely a point which can be improved and automated.
Libraries
Defold has more comfortable way to interact with libraries and built-ins files, wich are not available in VSCode. There is a hack way to get library headers in VSCode, but, again, it is done manually.
Built-ins
Right now there is no way to view or copy the built-in files outside of the editor. Only if attach all these files to the template, it’s possible I think, but will require more manual work to update the extension for each engine update.
Help
I’ll be happy for any help, even if someone takes and rewrite everything, as long as the current working functionality is preserved. I mean, I don’t think it makes sense to create another extension with only one specific running function or only lua headers, otherwise those who need to debug with breakpoints or bundle and deploy a game on devices won’t be able to combine it all into one system.