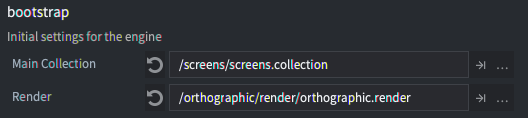
I’m use orthographic camera to do this:
- Use
camera.world_to_screen(camera_id, world)to get the screen position - Send the position to a gui that clones a node, set_parent to a node in position 0,0 and then sets the position.
This works great if the window hasn’t been resized. If it’s resized the cloned nodes end up in the wrong place. Any idea why?