It would help with a built in sprite editor, but there are more useful litle tweaks that would help a lot.
List of easy and small changes:
-
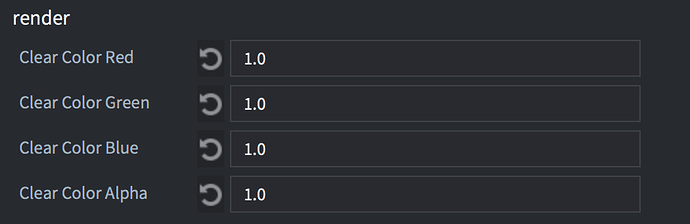
Insted of having color like this:
whould it be more useful to have a vector4 like in script (Just for copy paste if you would like to use that color in script) You don’t need to make a seperate line like this:
, just place it here at least:
-
Make an built in calculator or more intresting,
make a run script button for just one line and then print() the result. Nothing fancy, just so you don’t have to run everything to see if it works. -
Make a defult background button, so you can change the background easier, just using the game.project.
These things are just me nitpicking.