I’m having trouble accessing my level’s tilemap - the level is loaded through a collection proxy.
This is my game.collection:

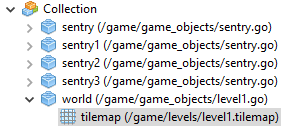
And this is the collection for the particular level:

I’m trying to access the tilemap with the URL “game:/loader/level1/world#tilemap” but get a “not found” error. Is the URL wrong or something else? level1 loads successfully but then things go awry.
I find collection proxies quite confusing so may have arranged things wrong in the first place.

