Have to combine several resource .PNG file into a very large one, when create different layers of a tilemap.
Is there any plan of making tilemap support for multi tileset, like the feature in Tiled project?
Can you post some illustrations of exactly what you want so it’s clear?
I believe what you wondering is if we can use several tile source files for one single tilemap.
This is today not possible but as you can pack in quite a lot of tiles in a single 4096x4096 I have never needed it so far. If you would need it I guess the solution would be to work with several tilemaps instead.
This is also very efficient when it comes to effects like parallax scrolling, stitching together random generated worlds etc.
No, there is no feature like that in the backlog. Do you have a good use case?
I also want to suggest that using Tiled for tilemap creation (with all it’s features) is not at all that hard to import into Defold.
Export the formats in json or lua, create the tilemaps and parse through the leveldata to build up the level runtime. I have done this many times and I believe I should have made some tutorial video for it as well somewhere. This way you can use things like object placing, multiple layers/sources, different materials on different layers etc.
Sorry for the delay posts.
Let me show this.
Suppose I have 3 tileset:
The Object.png
![]()
The Ground.png
![]()
And the Enemy.png
![]()
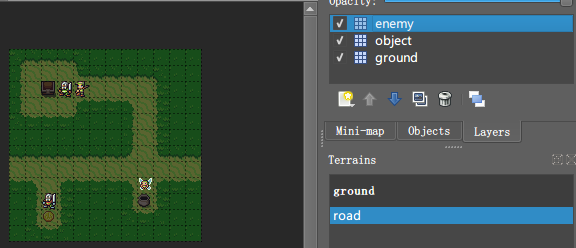
And my tilemap, naturally, will have 3 layers:
One for ground, one for objects, and the last for enemies.
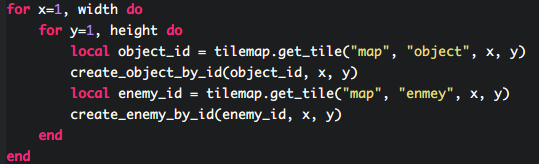
And when the tilemap init, I can write code below
to create everything in the tilemap.
In Defold editor, tilemap has one tilesource, for all it’s layers.
So why not let each layer has it’s own tilesource?
You could use multiple tilemap files and use each as a layer with its own tileset. Just change their z position slightly to change their render layer order. z 0.01, 0.02,0.03 etc.
If you make your layouts with Tiled you can import each layer into each tilemap “layer” pretty easily.
Bravo! Can’t wait to watch your tutorial!
Well it’s more a “watch me scratch my head over a project for hours”- kind of a tutorial.
I havent been in there for a long time and they redid a lot of things…
Edit: damn I dont know how to link that site anymore. When pasting in the url it forces to download a flash-file. Not cool.
TRY THIS LINK INSTEAD
I think that video is this project?
I think so. The player.script looks the same as the one in the video.
After view @andreas.strangequest 's project, I suddenly found out how to solve my problem, and realized how stupid I am.
I can use Tiled to generate the 3 layers of tilemap, and export it to defold.
Then, set the tilemap’s tileset to ground.png.
Last, I just need to set the enemy and object layer to invisible, and create every enemy and object by code above.
Problem solved, thank you all!