Hey guys, I am huge fan of isometric games and old-school RPGs (not Diablo actually) like Baldur’s Gate, Planescape: Torment, Fallout 1, 2, etc (any fans of these games here?). There are some new games like Pillars of Eternity, Tyranny but devs use 3d-models for characters and this looks m… okay, but not so cool as it was in 90-s with 2d-sprites (IMO). (Small remark: a lot of isometric stuff was not hand drawn, but pre-rendered 3d or “photos” of figures from clay)
That’s a lot of work to draw all the animations by hand but look at Banner Saga It’s amazing ![]() So, how can we enhance the production proccess to be able minimize costs of time? Make stylized 3d-models! But, actually it’s really hard to make 3d-models look like hand drawn. I have not seen any really cool stuff. Any examples here?
So, how can we enhance the production proccess to be able minimize costs of time? Make stylized 3d-models! But, actually it’s really hard to make 3d-models look like hand drawn. I have not seen any really cool stuff. Any examples here?
So the solution is to use pre-rendered 3d-models. I’ve made some research when working for one guy and end up with nice workflow for Blender.
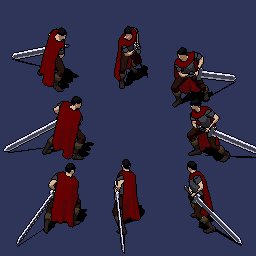
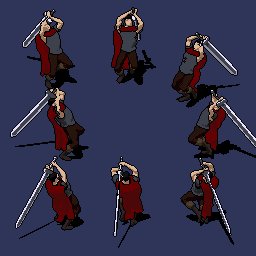
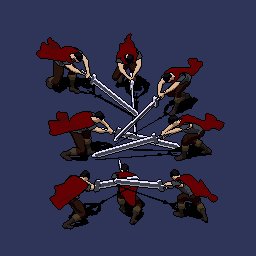
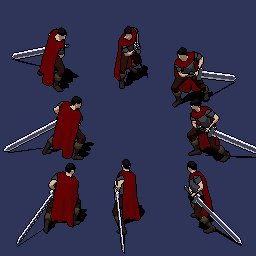
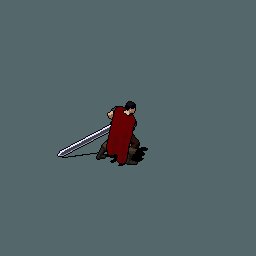
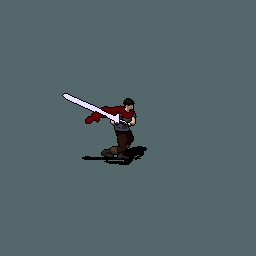
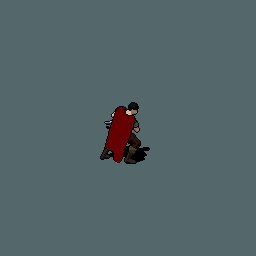
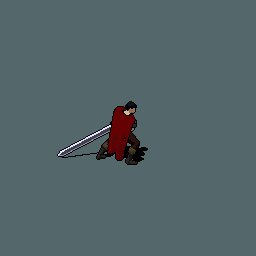
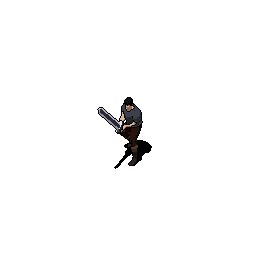
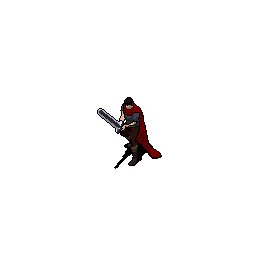
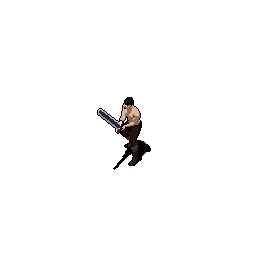
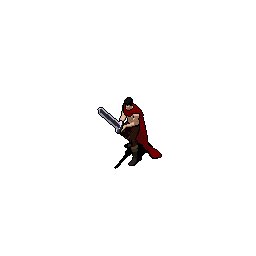
Examples:


There are no problems here, actually. But let’s say, I want to change weapon or armor of character. And here starts the hell ![]() A lot of layers, directions, etc. That’s why, almost all devs use 3d-models for customization of character today.
A lot of layers, directions, etc. That’s why, almost all devs use 3d-models for customization of character today.
But Blender is so cool and I can make things like that with it:

I’ve tried Defold already and seems it can handle this stuff but I am not sure. So here are some questions:
-
Let’s say I want to make a game for desktop with customizable player character (and player character only, no customization for enemies) who can act in 8 directions;
-
I have 7 animations (Attack, Death, Deffence, Idle, PowerAttack, Roll, Run) in 8 directions each for parts: Armor, Body, Cloak, ShouldersBottom, ShouldersTop, Weapon. 14,4 MBs total
-
The first question is - can Defold handle this stuff actually?
-
The second - what is the best way of implementing this?
I have some thoughts about structure. You can find 3 approaches below (2nd and 3rd are almost similar actually). Are they ok?
--E = East, N = North, NE = North-East, etc
--1st approach
--player.collection > part of the character.game_object >> all the animations for this part in one sprite
player.collection
body.game_object
body.sprite
Idle_E.animation
Idle_N.animation
Idle_NE.animation
Idle_NW.animation
Idle_S.animation
Idle_SE.animation
Idle_SW.animation
Idle_W.animation
Attack_E.animation
...
armor.game_object
...
--2nd approach
--player.collection > part of the character.game_object >> animation.game_object >>> sprite for this animation with directions only for this animation
player.collection
body.game_object
body_Idle.game_object
body_Idle.sprite
E.animation
N.animation
NE.animation
NW.animation
S.animation
SE.animation
SW.animation
W.animation
body_Attack.game_object
body_Attack.sprite
E.animation
N.animation
...
body_Run.game_object
body_Run.sprite
...
armor.game_object
armor_Idle.game_object
armor_Idle.sprite
E.animation
...
--3rd approach
--player.collection > direction of player.game_object >> part of the character.game_object >>> sprite with animations for only for this direction
player.collection
E.game_object
E_body.game_object
E_body.sprite
Attack.animation
Death.animation
Defence.animation
Idle.animation
PowerAttack.animation
Roll.animation
Run.animation
E_armor.game_object
E_armor.sprite
Attack.animation
Death.animation
...
N.game_object
...
I think 2nd is okay. Instead of having mess of animations in one sprite, we have separate objects with sprites that we can disable/enable with messages (one could not disable sprites, only objects).
So, guys what do you think? Idea of implemeting all of this in Defold is really intrigues me so it would be nice to hear any feedback from you! Thanks!
UPD: If you like 2d stuff such as me, you definitely should check Domina game. This is pixel art game with a looooot of customization stuff. All hand drawn. The game mainly done by one guy, actually.


 All gifs are combined of parts with masking.
All gifs are combined of parts with masking.