Can I have multiple render ? 
Depends on what you mean. You can have one render script, but that can include other files.
The render script can do arbitrary passes. You can do post processing, light/shadow passes, split screen or whatever you like.
Oh ok I will you msg.post("@render",…) to change my rendering right ?
Now it’s not blurred anymore but it’s “too sharp” I mean it’s like there’s no antialiasing, even if I change the “samples” settings in my game.project it doesn’t change anything
All messages you send to @render: will arrive in the on_message() function in your render script and you can react to it as you see fit.
Yes I’ve done that and it works fine  thanks
thanks
I’m working on the “too sharp” thing now 
Can you give us an screenshot that highlights this sharpness? 
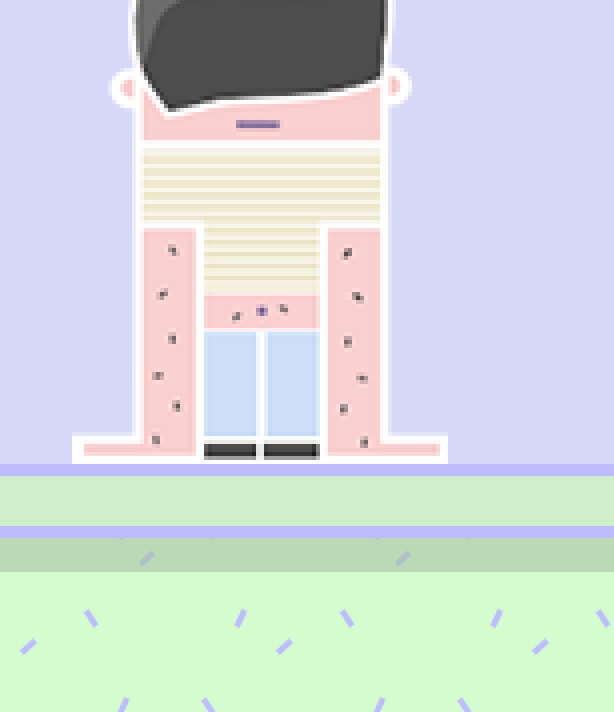
Here is it:

it looks like every strokes who are not straight aren’t clean.
FYI: if I don’t zoom with my camera all strokes looks normal, neither too blurred neither too sharp
I think it’s something that happens if you zoom on something that uses nearest as filtering…  How did it look with
How did it look with linear? Does it look better if you have nearest and zoom at exactly x2 (0.5 in my example)?
Are the sprites scaled btw?
With linear, it’s a bit blurred (I’m at 1.5 in my case):

With zoom x2 (0.5):
And my sprite is not scaled, the character is at 1,1,1 and for the ground I use tilemaps.
Try to zoom/scale only at whole number values?
I think the strange artefacts you are experiencing with nearest filtering has to do with the zoom not equalling whole number values, as @Pkeod points out.
In your example with 1.5 zoom this means you are essentially trying to render 1.5 pixels into 2 pixels… With linear filtering the two pixels would get linearly interpolated values from the “1.5 pixels” they cover, which could be interpreted as “blurred”.  With
With nearest there is no real interpolation going on, instead each of the 2 pixels has to pick one color from the covering image that are closest to their position, which will be a problem if there is no 1-to-1 coverage.
Ok, that was a really bad explanation sorry! But hope you can gather some knowledge from it anyway…  Maybe have a look at some articles talking about texture filtering, like; https://en.wikipedia.org/wiki/Texture_filtering
Maybe have a look at some articles talking about texture filtering, like; https://en.wikipedia.org/wiki/Texture_filtering
Well, I’ve changed the way to “zoom” in my game, I’ve just changed the scale of my tilemap from 0.5 to 1 and changed my player sprite size. So now I don’t zoom with my camera anymore  and it’s all smooth now !
and it’s all smooth now !
Thanks a lot for your help guys.
I have similar problem and I don’t know how to fix it.
Maybe somebody know what can I do.
I have a tiled game field it can has different size (15x9 and 20x12 for ex.) and all time it should fit in screen.
For camera I am using modernisation of this script https://github.com/britzl/publicexamples/blob/master/examples/fixed_aspect_ratio/fixed_aspect_ratio.render_script , just replace original_width and original_height with width and height of my current level.
Virtual resolution of the game is 2048x1536 (and sprites resolution made for this screen)
In most case my game field downscaled, and image becoming too blured.
Examples.
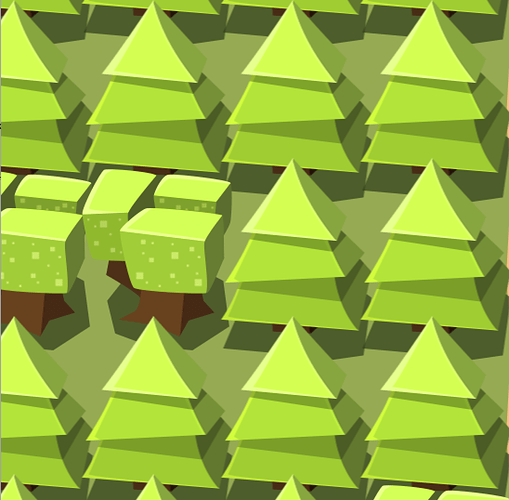
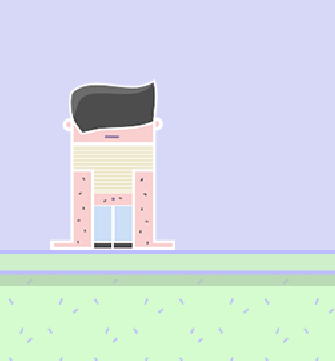
This is original size of game field with linear filter in game.project
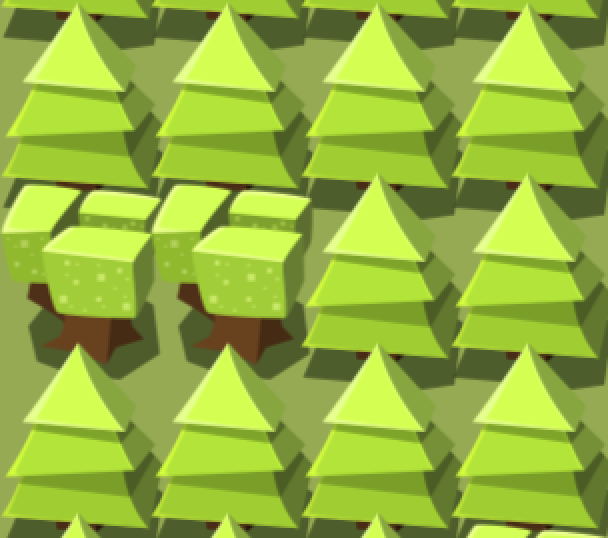
This is 0.5 scale image (zoom_factor is 0.5) and linear filtering (too blured)
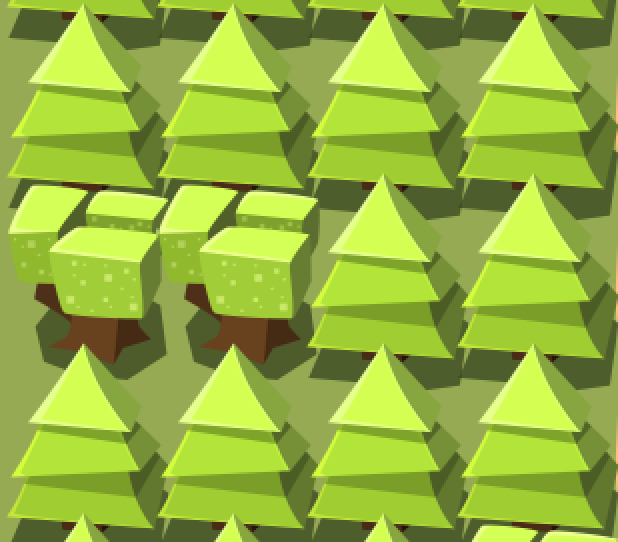
This is 0.5 scale image (zoom_factor is 0.5) and nearest filtering. Much better, but when I try other zoom_factor (not 0.5) it’s fully pixilated. but I need other zoom factor because I have different level size and many screen resolutions.
and for example file was made using photoshop from original sources scale = 1

and the same file 0.5 scale

I am fully read all forum topics and documentation about rendering, but absolutely have no ideas how to fix my issue.
Maybe somebody know some solution to make image less blurry.
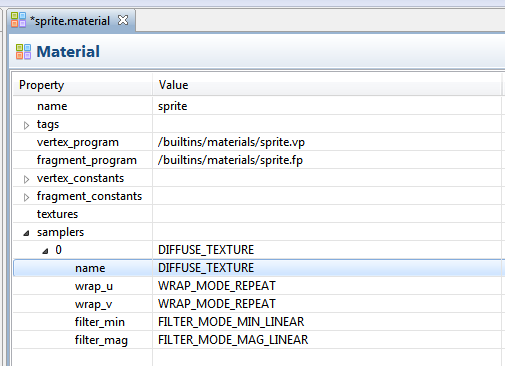
Try to change the sprite material to a custom one with a different than default sampler. Specifically filter_min so that it’s not using mipmap.

I may be misunderstanding problem however.
I like the graphics!
@Pkeod Thank you!!! It’s helped!
I tried this variant, but, I think, it was deep night and my brain do not see the difference.
I tryed this variant today one more time. And all working good!
We have small artifacts, but we will fix it in original assets, I think.
It’s the best feeling when your artist/game designer is happy =)
@britzl Thanks!
And thank you for you examples on github - very helpful!
do you happen to have a code example for how you achived this cause i cant get it to work
Have you made your own copy of default.render_script? If not, do so, and replace the one set in game.project. Inside your new render script, you can replace the previous “render.set_projection”. There is more info here
Yea I solved that got it working now thanks