Hi,
I created the project with a resolution of 750x1334 for a smartphone. Now there was a need to create a html5 version of the game. ( landscape 862x750) and the texture of the game look blurry 
I changed resolution here
<canvas id="canvas" class="canvas-app-canvas" tabindex="1" width="862" height="750"></canvas>
my modified render
function update(self)
render.set_depth_mask(true)
render.clear({[render.BUFFER_COLOR_BIT] = self.clear_color, [render.BUFFER_DEPTH_BIT] = 1, [render.BUFFER_STENCIL_BIT] = 0})
local original_width = render.get_width()
local original_height = render.get_height()
local current_width = render.get_window_width()
local current_height = render.get_window_height()
render.set_viewport(0, 0, current_width, current_height)
render.set_view(self.view)
render.set_depth_mask(false)
render.disable_state(render.STATE_DEPTH_TEST)
render.disable_state(render.STATE_STENCIL_TEST)
render.enable_state(render.STATE_BLEND)
render.set_blend_func(render.BLEND_SRC_ALPHA, render.BLEND_ONE_MINUS_SRC_ALPHA)
render.disable_state(render.STATE_CULL_FACE)
local zoom_factor = current_height / original_height
local projected_width = current_width / zoom_factor
local projected_height = current_height / zoom_factor
local xoffset = -(projected_width - original_width) / 2
local yoffset = -(projected_height - original_height) / 2
render.set_projection(vmath.matrix4_orthographic(xoffset, xoffset + projected_width, yoffset, yoffset + projected_height, -1, 1))
-- store zoom and offset for use when translating touch events to positions
render_helper.zoom_factor = zoom_factor
render_helper.xoffset = xoffset
render_helper.yoffset = yoffset
render.draw(self.tile_pred)
render.draw(self.particle_pred)
render.draw_debug3d()
render.set_view(vmath.matrix4())
render.set_projection(vmath.matrix4_orthographic(0, current_width, 0, current_height, -1, 1))
render.enable_state(render.STATE_STENCIL_TEST)
render.draw(self.gui_pred)
render.draw(self.text_pred)
render.disable_state(render.STATE_STENCIL_TEST)
render.set_depth_mask(false)
render.draw_debug2d()
end
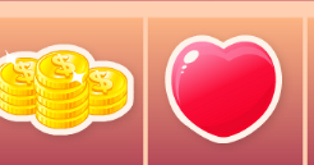
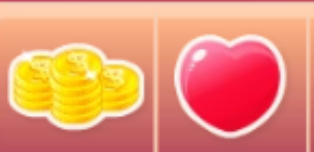
How it look like (1 ctrl + b, 2 html5 bunble with resolution 862x750)


If I set the resolution to 1534x1334 (keep the height and push the borders)
then the application looks great, but there are performance problems.
<canvas id="canvas" class="canvas-app-canvas" tabindex="1" width="1534" height="1334"></canvas>-->
How to avoid blurring? What am I doing wrong?
I will be very grateful!
Thank you!