Activating native keyboards for iOS and Android, and getting user input since most mobile devices don’t have built in keyboards you will need to activate the native keyboard to allow users to enter text into your game.
To show the native keyboard use
gui.show_keyboard()
To hide use
gui.hide_keyboard()
More info: http://www.defold.com/ref/gui/#gui.show_keyboard
NOTE: You don’t need the virtual keyboard open to detect keys on other platforms. Use the below when you want to enter text into selected text boxes / inputs.
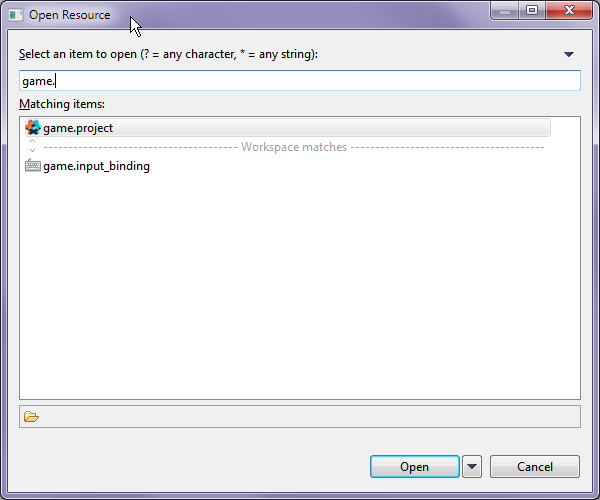
To detect and record text, you need to add a text trigger to your Input Binding game.input_binding file. Its default name is TEXT. Leave at as this
Now when you detect input with on_input() use action.text you can get inputted text.
function on_input(self, action_id, action)
if action.text then
input_text = input_text .. action.text
end
end
Then you’ll display the text wherever and or store it. Keep in mind user focus and putting text in one place at a time, and checking if you should be looking for text at all.
You will still need to detect actions such as backspace to delete characters (I have yet to test this on mobile so am not 100% sure normal backpsace detection works from virtual keyboard). If you want the user to be able to put their virtual cursor somewhere in the text (like most text editors allow) this is possible but takes a little extra work - a way to do it is to store an offset, and change offset when users touch/click a position in the text (with a visual indicator such as a blinking “|”), and then insert the next character there based on offset.
Read this doc for more info http://www.defold.com/manuals/input/
Super Important! Some Asian language inputs are done in parts to form complete characters. In the case of these, instead of just action.text you will want to use action.marked_text too, and create a text trigger for it too (use drop down on “input”)
There is no manual or documentation on MARKED_TEXT yet so it may need experimentation. Is gui.reset_keyboard related to it?
Based on this, how I assume you use it is that as the user types, you displayed the temporary characters that are in the marked text space, and then when the user finishes typing the final character replaces any of the fragments? So you would need to detect the next action.text and when that happens then clear the action.marked_text temp you added?
Or - you check action.marked_text and if it is true (meaning user entered full character from partials) then you can grab the next character with action.text?
I’ll test this out later to confirm.
This service is good for tests like this https://aws.amazon.com/device-farm/
There’s also MAX_TEXT_COUNT but I don’t have a clue what it’s for.
In game.project in the Android category there is an input_method field. The options for it are (default) KeyEvent and HiddenInputField. KeyEvent exists as an older method, and you should probably switch it to HiddenInputField, which has better support for 3rd party keyboard apps that are popular.
Can input.text be used to make custom key bindings? Not really. It can detect textual input, but it can’t detect characters like (afaik) shift, control, alt, or any of the function keys. It also can’t detect state. input.text also can’t detect alt codes.
What we really need is more arbitrary key input detection.
Input.GetChar() (with support for unprintable keys such as CHAR_TAB, CHAR_BACKSPACE, CHAR_ENTER, CHAR_ESCAPE, CHAR_PAGEUP, CHAR_PAGEDOWN, CHAR_END, CHAR_HOME, CHAR_LEFT, CHAR_UP, CHAR_RIGHT, CHAR_DOWN, CHAR_INSERT, CHAR_DELETE)
Input.PeekChar too maybe?
For gamepads:
(JOY_A, JOY_B, JOY_X, JOY_Y, JOY_LB, JOY_RB, JOY_BACK, JOY_START, JOY_LEFT, JOY_UP, JOY_RIGHT, JOY_DOWN, JOY_LSB, JOY_RSB, JOY_MENU)
Input.JoyDown( button, gamepad)
Input.JoyHit(button, gamepad)
Input.JoyX
Input.JoyY
Input.JoyZ
Input.KeyDown
Input.KeyHit