Hi,
Currently about to finish my first game using Defold, totally loved the program its great and enjoyed all the learning content and now I have a bunch of basics down want to go about making my next one but for the idea I had in mind it would have smilar features of the falling rocks in boulderdash, hopefully enough of you old enough to know what i mean 
I was wondering whats the best way to go about this, dont think anything in the tutorials would help with this and im struggling with it in my head, wondering if anybody had done anything smiliar and had any tips, if I can get that part down I can easily do all the rest I would need.
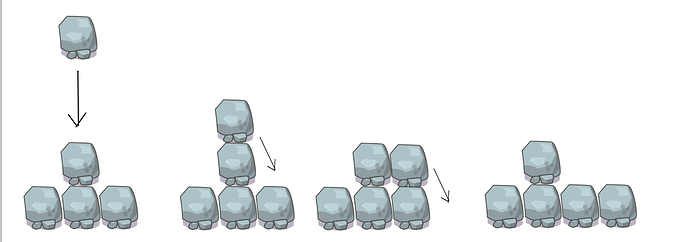
For any that dont know, I guess boulderdash is a ‘grid’ type, if nothing is under a rock it falls 1 tile down, until it lands (thats probablt quite easy just with gravity alone) , however once it does land if there is nothing to the right or left of it, it would then fall right or left, hope that makes sense, done a quick drawing ignore the poor quality hopefully makes it make more sense 
thanks in advance