So I have a text node that I’m using as the text of a dialog box, and I’m trying to have it act…well, normal.
Similar to the text boxes in a lot of places; the text box writes from left to right and starts a new line when it reaches a width limit, so far I have that. However, for whatever reason, when it starts a new line, it shifts the text to be on equal sides of the text node’s center:
With a few lines of text-
With more lines of text-
so instead of displaying the output the way I’d hope, where the line has an upper-limit that it writes down from, it seems like instead it’s writing from the center. is there anyway to do this without sacrificing the other formatting choices? my way I could see how this could be done so far is by putting the pivot mode to North, but of course that prevents the text from starting on the very left.
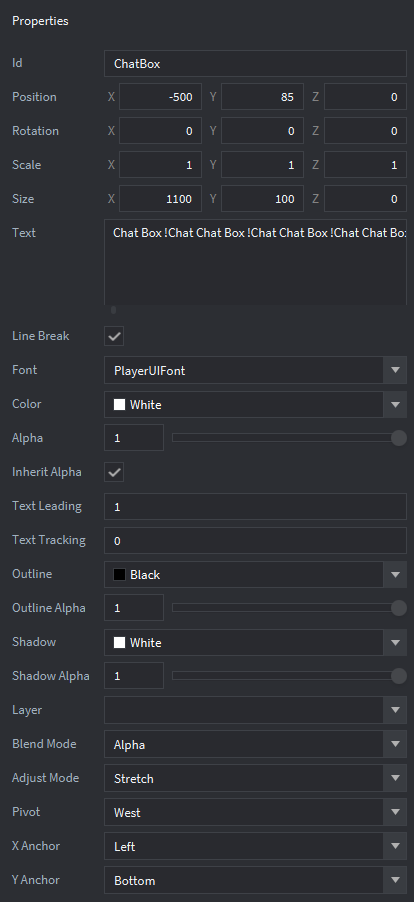
Here’s the node’s configuration, if it helps: