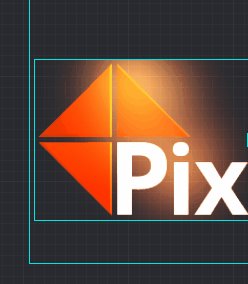
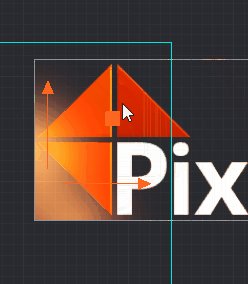
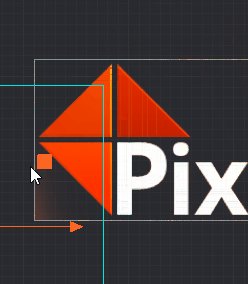
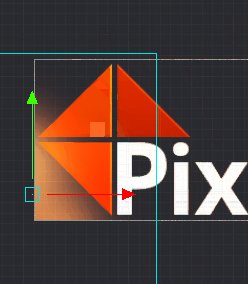
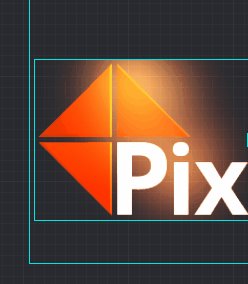
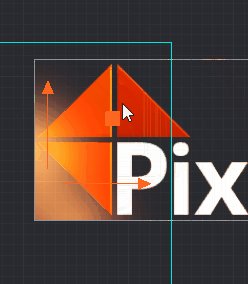
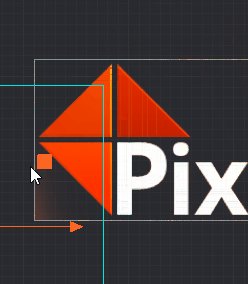
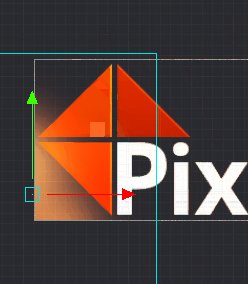
I’d like to clip like this with Photoshop so that the glow is only visible where the parent has alpha visible.
Is there any easy way to do this already that I’m forgetting about?

I’d like to clip like this with Photoshop so that the glow is only visible where the parent has alpha visible.
Is there any easy way to do this already that I’m forgetting about?

It might be possible to make a copy of the GUI material, and in the fragment shader discard pixels that has alpha below some threshold. Don’t know if it would look OK or not though.
edit1: Of course it will not be a smooth “alpha mask” as I think you are aiming for… An alternative would be to do some magic with render targets, but it feels like overkill for such an effect.
Maybe you could experiment with different blend modes/funcs?
edit2: Would you mind sharing the graphics? Would like to try something out. 
Sent you graphics in a pm! I’m still experimenting ideas myself. This kind of masking should be a built in feature as it’s something designers rely on heavily in 2d asset polishing. Just look at Diamond Diaries Saga all of the places this kind of effect is used.
I was not able to recreate this as an easy use case, unless I’m missing something. 
It feels that it should be possible to do by setting up some custom blending function, but iirc the blending function is overwritten based on the GUI node blend option…
It makes sense to have more blending options however, maybe a good feature request.
It should be able to add. I’ve done it with other engines before. The blending functions can do it but the way to do it with drawing is not possible in render script without a render target, which is not the way this should be accomplished. It should be as easy as the polygon based clipping - another checkbox to clip for parent alpha.
Hm, it feels that we need more blend options, or a better way to specify blending function per component.
Hehe yes, I was looking at that particular page to find a good blending option. 
It’s how I made a jigsaw puzzle game in the past. I used a single large image dynamically selected, and then clipped it with solid black and white images to use as masks of the pieces. The black and white images were generated once and put into an atlas for unique shapes based on vector paths. This kind of thing is not really possible with Defold right now.
A low-tech workaround might be to simply draw a black cover with a hole in it on top of the orange animated background elements?
Hah, that’s a really irritatingly simple solution, nice! 
