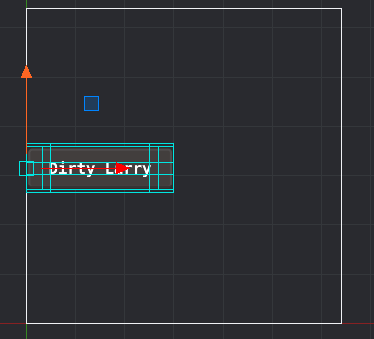
Right now I have a blank GUI scene with a button in it. It looks like this:
The X Anchor of this button is set to Left, and the Pivot is set to West. As expected, the button will always be stuck to the left edge of the window.
Now I’d like to add some offset to this position, but I’m not really sure how to do this. As far as I know, anchoring will always try to keep that GUI node at the same percentage away from the edge of the window, but I want to keep the element a fixed amount away from the left edge.
If I can do this I can easily account for notches and display cutouts on mobile. I’d like to do this without setting the position of the node directly in the GUI scene, because sometimes having the node fixed to the left edge makes more sense on phone models without display cutouts.
Is there currently a way to do this in Defold?