Hello dear defolders, I try to access the item.nodes of gooey gui when I have an input of touch on a node. But says to me that that node not exist. Because is like I cannot access the nodes at on_input function after they have create the dynamiclist. Any idea how to get_node? Thanks
The original node is deleted the first time you use
You can change node in refresh_dynamiclist or on_clicked_dynamic_list functions
Nodes is stored in list.items
You can get a specific instance:
list.items[i].nodes[hash("my_node")]
i is key of data that you send to gooey when using (Not always, as far as I know, during the scroll this number becomes different from the key of original table)
library code
if not list.items then
item_id = core.to_hash(item_id)
local item_node = gui.get_node(item_id)
local item_pos = gui.get_position(item_node)
local item_size = gui.get_size(item_node)
list.items = {}
list.item_size = item_size
list.scroll_pos = vmath.vector3(0)
list.first_item_pos = vmath.vector3(item_pos)
list.data_size = nil
local item_count
if list.horizontal then
item_count = (math.ceil(list.stencil_size.x / item_size.x) + 1)
else
item_count = (math.ceil(list.stencil_size.y / item_size.y) + 1)
end
for i=1,item_count do
local nodes = gui.clone_tree(item_node)
list.items[i] = {
root = nodes[item_id],
nodes = nodes,
index = i,
size = gui.get_size(nodes[item_id]),
data = data[i] or ""
}
local pos
if list.horizontal then
pos = (item_pos - vmath.vector3(item_size.x * (i - 1), 0, 0))
else
pos = (item_pos - vmath.vector3(0, item_size.y * (i - 1), 0))
end
gui.set_position(list.items[i].root, pos)
end
gui.delete_node(item_node) -- delete node
end
If you need to animate this, then use refresh_dynamiclist
If you want to use it differently, please write in more detail. It will be interesting to think about it.
I will check this that you say if I can use at on_input and I will tell you. If will not work I will put one two photo show you more what try to achieve. Thanks and be well
Now I dont have an error message about nodes I think they work because also the print message came out. Just I cannot refresh probably the new value of the gui.
gooey.dynamic_list("dynamiclist_bg", "dynamiclist_stencil", "listitem_bg", self.list_data, action_id, action, nil, function(list)
print("selected dynamic list item", list.selected_item, list.data[list.selected_item].text)
if gui.pick_node(list.items[list.selected_item].nodes[hash("btnleft")], action.x, action.y) then
print("to patisa")
if list.data[list.selected_item].time == 1 then
gui.set_text(list.items[list.selected_item].nodes[hash("time")], "24.00-8.00")
elseif list.data[list.selected_item].time == 2 then
gui.set_text(list.items[list.selected_item].nodes[hash("time")], "8.00-16.00")
elseif list.data[list.selected_item].time == 3 then
gui.set_text(list.items[list.selected_item].nodes[hash("time")], "16.00-24.00")
end
end
end, refresh_dynamiclist)
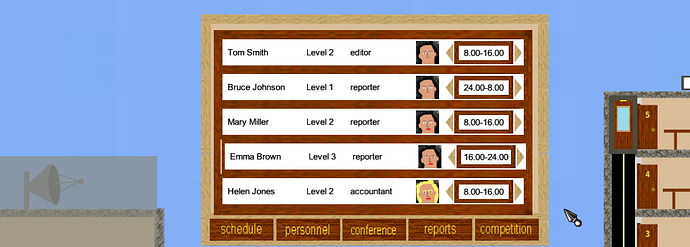
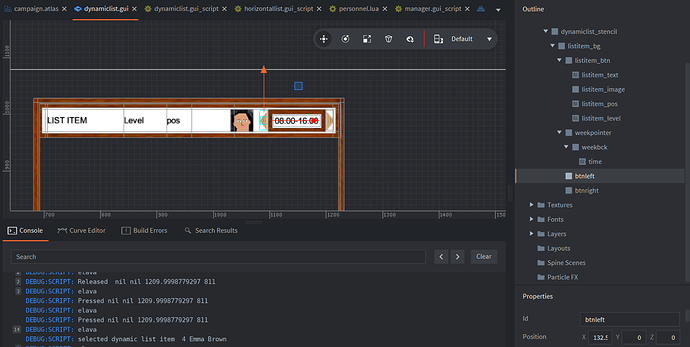
I try the nodes which is as buttons left and right here is the btnleft code to set new text at node of time
here two photos
I hope if you see these photos can tell me what I still do wrong. Thanks a lot for your help two days I try ways and couldnt do.
Sorry, I don’t fully understand what you mean.
The time is set in the wrong order, right?
the time is a node of the schedule of the employees, so I want at the dynamiclist the player by pressing the buttons btnleft and btnright to change the values of time of the schedule, so if is 8.00-16.00 by press left goes to 24.00-8.00 and by press right I want go 16.00-24.00 like a circle. I hope I made you understand just when it press does not change the value, like do not update. Thanks and sorry if I ask much I am on learning process
I think first you need check is clicked successfully or not. “to patisa” is printed when you click btnleft? If so, you can:
local time_intervals = {
"24.00-8.00",
"8.00-16.00",
"16.00-24.00"
}
self.list_data[list.selected_item].time = self.list_data[list.selected_item].time - 1
if self.list_data[list.selected_item].time < 1 then
self.list_data[list.selected_item].time = #time_intervals
end
gui.set_text(list.data[list.selected_item].nodes[hash("time")], time_intervals[self.list_data[list.selected_item].time])
Also what’s text is set in refresh function?
I will try see how will work this that you say. The text is the hours that keeps in node time, thanks I will see it and tell u if solve it.thanks
What you mean is set in refresh function the code is above, except gui.set_text need to send sth to the function? If you mean what enters as text in time is the hours you put in the time_intervals.
Also if I see well you use directly the self.list_data which has the list of gooey. I will check again because still not working and try see why. thanks
Denis_Makhortov thanks worked just I change this
to this
gui.set_text(list.items[list.selected_item].nodes[hash("time")], time_intervals[self.list_data[list.selected_item].time])
and all work just fine. thanks a lot
also does this mean start from start?
thanks
Oh, I was inattentive when writing. Glad to hear that everything worked out. Good luck with making the game! I will wait for news about it
can please say what exactly means
thanks a lot for your help
#table return size of array. Example:
time is 2
Click left
time is 1
click left
time is size of table – 3 in that case
click left
time is 2
I like this style because if you want change then you need just add or remove value in table. You don’t need touch other code
thanks m8 a lot you have been very helpful!!! As for the game I try to do it slowly slowly
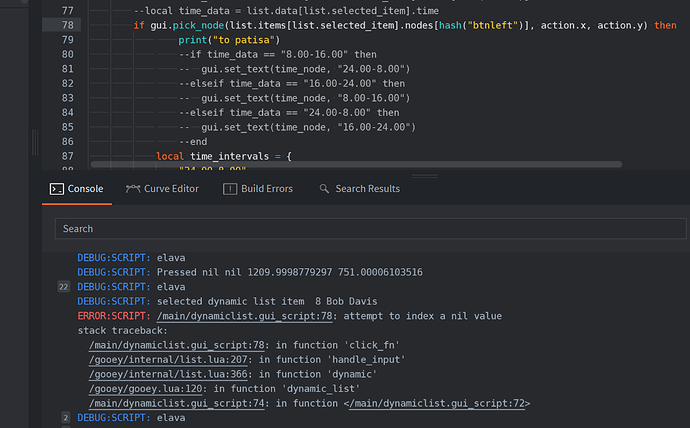
All was working but when I scroll down to the rest of list and press the buttons to change schedule came out a error message like cannot see the index and so then node to press the button.
the message is this
when went down is like dont see the rest of list. thanks
This is similar to what I wrote above
I checked now, I also had some problems with list.selected_item. It’s return key of original table. We here need check key of list which order changes when scrolling
It may not be the cleanest solution, but here we don’t need to know which element of the list was clicked, we can check all.
for i, item in ipairs(list.items) do
if gui.pick_node(item.nodes[hash("btnleft")], action.x, action.y) then
pprint("btnleft is clicked:", i, item.data)
-- set data to self.list_data by key list.selected_item
-- If necessary, set the text:
-- gui.set_text(item.nodes[hash("time")], time_intervals[self.list_data[list.selected_item].time])
end
end
If this is not a solution, then a question:
Do you add new data to the list?
I also encountered a problem when nodes are clicked if you click on the stencil territory, but when there are no nodes there. The click is processed as if there are nodes. I fixed it in the sources of library, if you have a similar problem, then feel free to write and I will add it to the github
By do all the nodes yes will be a solution, but like you mention after I have in mind the schedule to be add to the lua module of the data of gooey table, when is changing, the nice is that in error message the selected.item continues to say 8 like is in table but is not the same as you say at the button. So maybe one solution will be the buttons to be as all nodes. And to try to use the selected item that gives at print message which works.
print("selected dynamic list item", list.selected_item, list.data[list.selected_item].text)
so maybe if I put at lua personnel[list.selected_item].time = with the value when change from #time_intervals
Also I have to say the 8 Bob is written when first is pressed the gooey list so till then works, but when you go press buttons because also them needs press first like twice as first goes like( is on list) except if you have already touch the item of list.
I ll give a try see what happens. Thanks a lot
DEBUG:SCRIPT: selected dynamic list item 8 Bob Davis
DEBUG:SCRIPT: to patisa
Ok is working thanks only I want see if I put new data will be the same index.