I have been always interested in procedural generation of terrain, vegetation and all other things natural. This probably stems from my early days with the C64 and mandelbrots, and bifurcation trees ![]()
I ran into this pretty awesome algo - Wave Function Collapse earlier this year while watching some discussions of coding on youtube:
There is alot of detail in here, so I’ll kind of summarize. The idea is to take a source image (for overlapped model) and it gets broken down into patterns based on parameters you supply. These patterns become ‘actions’ that the model determines are core baseline operations, then it can regenerate a new image (with other parameters) from a numeric seed (not currently exposed in the gui, I will add this). The end result is an image that follows the image structure “rules” as provided by the source image.
Example outputs:
![]()
![]()
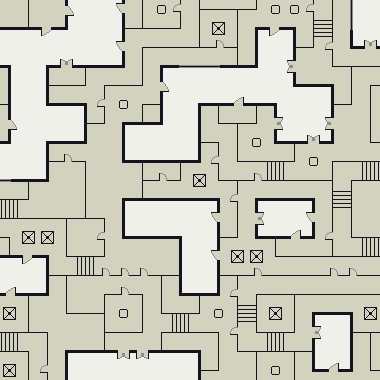
The simple tiled model is a little more complex. The model is supplied with a “tile set” and its action functions are based of rules of allowed connectivity between each tile, that you define in the data.xml file. This can then generate output tilemaps that are consistent with the tiles rules.
Example outputs:
I decided to port this awesome code base to Defold and build an app around it. The project is available here:
And some screenies:
Note this screenshot is important. If you decide to make width and height big or you tweak some values which creates longer run times, the button you press to run the model will go red, and stay that way until the process is complete. Big complex ones can take quite some time.
I’ll add some notes in the readme and update it intermittently. Its MIT license (source code and project) but the sample images are all CC 2.0. Please do not use them in commercial projects unless you use the appropriate license process. I will be replacing the samples over time to publicly free ones. That may take some time though.
Feel free to use as you want either as a library or expand the tool. Has been another fun little tool to build.
Cheers,
Dave.