Hey, i can be useful too! :3
Hi @LosJustos, what @Pkeod and @ross.grams are saying are essentially correct for SMASH BASH. For me this approach was mostly inspired by Ragnarok Online (though the level itself is 3D there), we remembered about Don’t Starve a bit later. I’ll just explain the steps a little i guess:
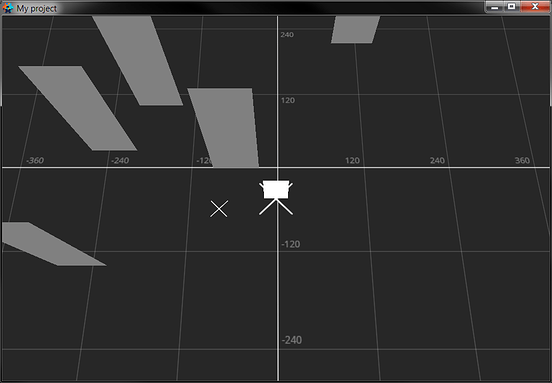
- We have a perspective camera, which is looking onto the ground under some angle (22.5 degrees on x axis worked well for us). FOV is 1.0177028.
- Ground tilemap is flat.
- All sprites (characters, trees, houses, etc) are rotated onto the same angle as camera, so they are kinda perpendicular to the view (because the camera is perspective it is actually correct only for the center point, but it doesn’t matter).
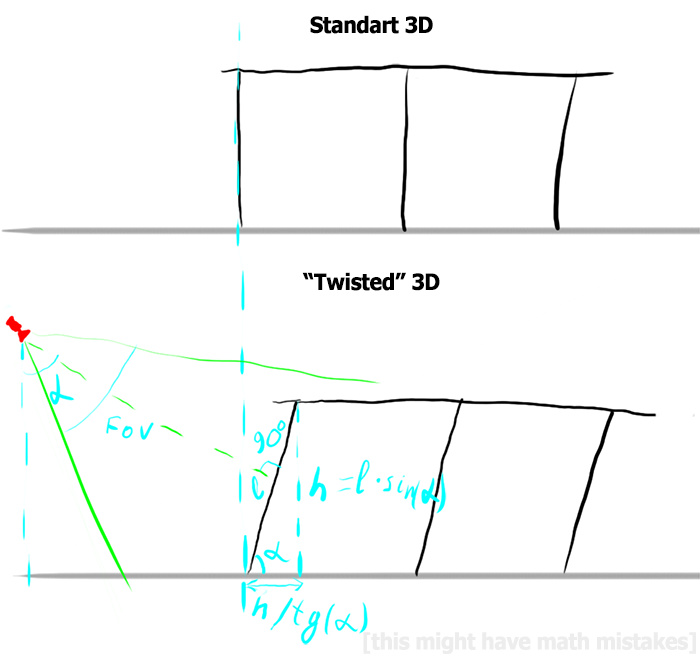
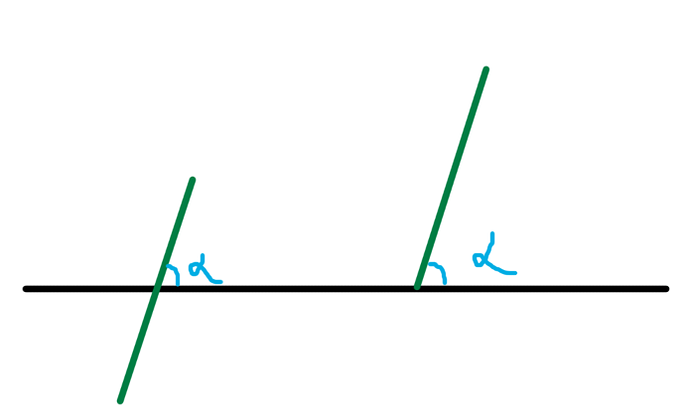
- We also have some special 2.5d objects (like “vertical” fences), which contain 2+ sprites, some are horizontal, which is not rotated and is parallel to the ground (for the top part of the fence and the shadow), some are vertical (perpendicular to the camera - vertical bars, usually 2/3 per fence). We have some simple trigonometry math to position this object correctly, because the top part should be shifted a little bit. Some “awesomely” drawn explanations here:
- There are also some other flat objects, like dirt on the ground.
- Draw order is simple: tilemap -> ground objects -> all other objects.
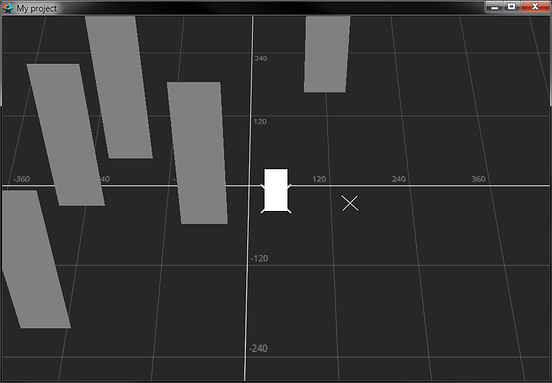
Basically thats all what we have, all z-sorting is done by the engine (although we have some glitches when objects are located nearby, even though they have different Y/Z coordinate). Here’s how it’ll look like if we change the angle to more extreme value:

Initially we had a rotating script on every object, but because of 1024 scripts limit we had to fix it. Now we have collections containig multiple sprites (positioned by level-designers hand), and one script on this collection, which knows about amount of the objects and simply calls
for i = self.index_start, self.index_end do
go.set_rotation(camera_rotation, predicate .. tostring(i))
end
Objects have to be named correctly of course.
While this is basically real 3d, you can do some simple 2.5d as @stephenkalisch proposed. Orthogonal camera, flat sprites, and you change z on them depending on their y value. Something like position.z = -position.y / 1000. This way sprites which are further away will be drawn first, and closer sprites will be drawn last (and will be in the front). This is kinda easier on the engine and saves you from some glitches, but you lose a real 3d look without perspective camera.
And with 3d and some simple shaders you can do some fun stuff like this (coub).














 )
)