Mesh will receive shadow from shadow map, if there is no road in shadow map - it will receive shadows only from other meshes, right?
You don’t need road in shadow map, but you need to apply shadow map while rendering road model.
Yes, that makes sense. Really neat. I’m going to test this and report back.
Edit: It works really well! For some reason the shadows were inverted, so the numbers had to be tweaked, but really happy with the result.
Update: @Pkeod Asked if I could share this, and I think that’s a good idea. Maybe someone can help improve it. One thing I haven’t been able to figure out is how to cast the shadow on the walls.
Here is a minimal project with just the car , the track and the shadow stuff:
Shadow test.zip (130.4 KB)
That looks great! Glad to see this example is of use to someone 
Wow! Awesome!
The example above has been updated with a minimal example, in case someone wants to quickly try it out for themselves.
Here!
how i can add my custom camera or implement in my render script?
I really appreciate for all of your examples  . I actually didn’t realize that I will have drop shadows on this iteration.
. I actually didn’t realize that I will have drop shadows on this iteration.
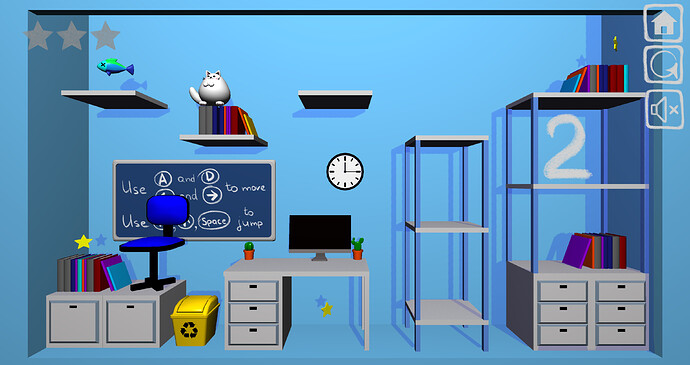
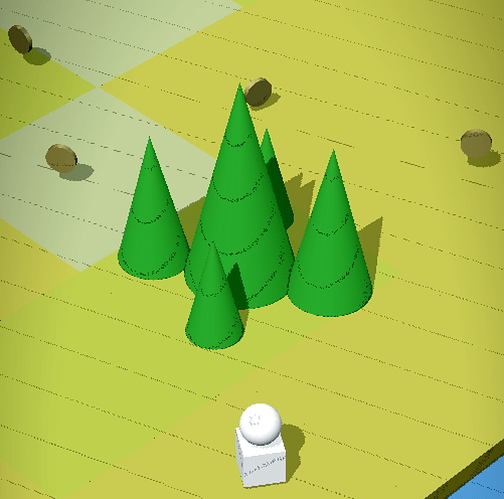
One beautiful sunny afternoon I was about to make shadows for my prototype. But something went wrong.
As you can see, everything works on PC.
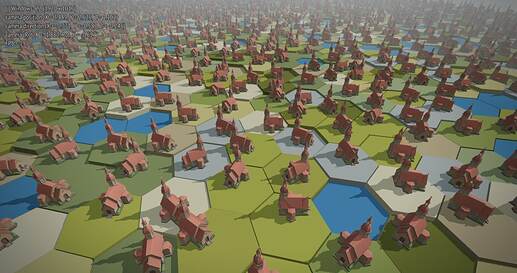
But on a mobile phone it doesn’t.
I’ve done some research to find out WHY exactly it doesn’t work on a mobile phone.
And at the moment it has reached a dead end.
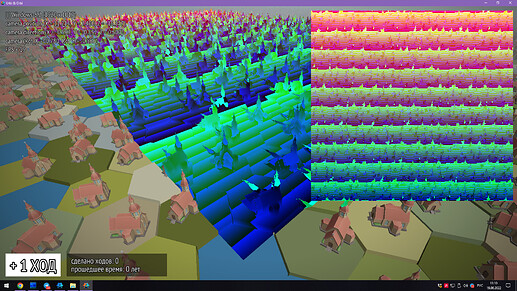
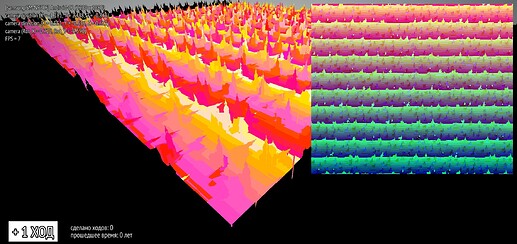
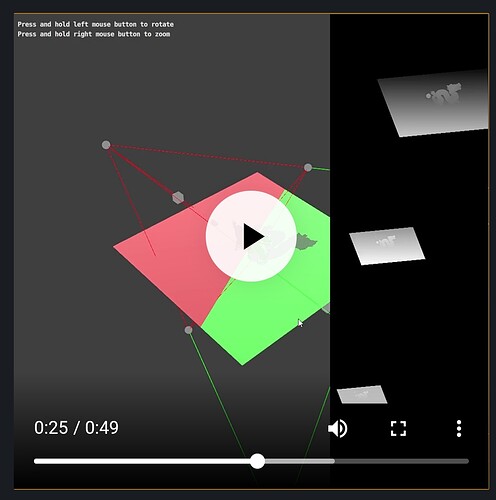
Here are some screenshots - one for PC, one for mobile. In these, I’ve displayed the contents of the shadow texture on the sprite on the right-hand side of the screen.
In addition, I’ve also displayed the content of the shadow texture also on top of the 3D objects, so that you can see how it’s projected.
What do we see?
That on the PC the shadow texture matches its content.
But on a mobile, it doesn’t.
Naturally, the build shows no errors.
Look at the project itself - you may find the reason. My experience is not enough to solve it myself.
__SHADOW_TEST.zip (8.3 MB)
I’m guessing you’re using an Android phone?
What if you use Android Studio to debug your graphics, perhaps it can reveal something interesting?
Also, do you get anything relevant in the adb logs on the device?
How large is the texture?
Yes, android - Samsung Galaxy Note 10.
Texture size 4K * 4K, R32F format.
The shadow depth texture is rendered correctly. The problem is that it doesn’t read correctly.
There is nothing in the adb logs.
I’ve done a number of experiments with float render-target with different formats.
Here’s a screenshot from a mobile phone:
Unfortunately, this is the situation I have at the moment:
- My build crashes when using ANY format other than R32F with error: ERROR:GRAPHICS: OpenGLSetTexture(2579): gl error 1280
- R32F format works very strangely - there are no errors, but only if it is set to zero sampler (render.enable_texture(0, self.shadow_buffer).
What to do, who is to blame?
Thanks. We need to gather all of this into a GitHub issue and look into it more closely. @jhonny.goransson is currently on vacation and I think it’s best to wait until he is back. @morgerion could you please create a ticket?
So if it renders correctly but samples incorrectly I’d probably start debugging by using highp everywhere in the shaders. I don’t have an android with me so I can’t do anything more than guess right now 
Sorry, but I always use highp. I hate low and medium precision.
I can guess that the problem may be in the sampler mapping via glGetUniformLocation(). Or there might be a GLES2 legacy hiding somewhere, which prevents float samplers from being set correctly. This, by the way, may be indicated by the crash of the build when trying to use float formats other than R32F.
I’ve tried to test shadow’s render target render.FORMAT_R32F on my mobile. And it works correct. But the app lags noticeably.
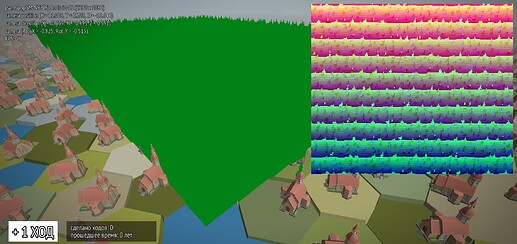
Screenshot from Google Pixel 2XL. (4y.o. model).
Then I replaced render target back to render.FORMAT_RGBA and the app works smooth again. Not sure why.
Screenshot from the same device.
P.s. I use 2048x2048 depth buffer
As long as I don’t have guaranteed float render-targets, I make shadows using RGBA texture to record depth.
And here I’ve encountered a strange bug that shows up consistently on all iPhones and iPads (I’ve tested devices from iPhone7 to 12 Pro and several iPads):
It looks as if the RGBA channels are less than 8 bits.
I wasn’t able to find the cause, but I was able to artificially reproduce this error on Android by lowering the storage accuracy of the four RGBA channels, but still leaving the same entire unpacking formula from RGBA to float (i use this formula: Encoding floats to RGBA - the final? · Aras' website)
What solution do you recommend?