Hi,
so after some struggle I have finally understood how the druid scroll component works and I am going to share it here in case someone struggles like me.
-
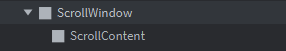
You need 2 gui box nodes : one that will act as a view window and one that will act as container for your content.
-
The content node must be the child of the window node:

-
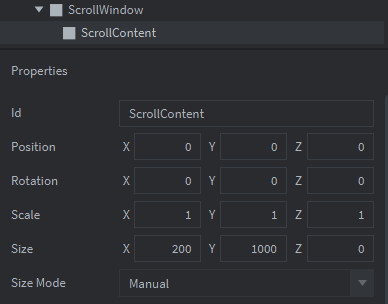
Give the content node a height or width(depending on if you want vertical of horizontal scrolling) that is bigger than the view window size:
In this screenshot, the Y value of the content node size has been set to 1000, while the Y value of the view window size has been left to 100. -
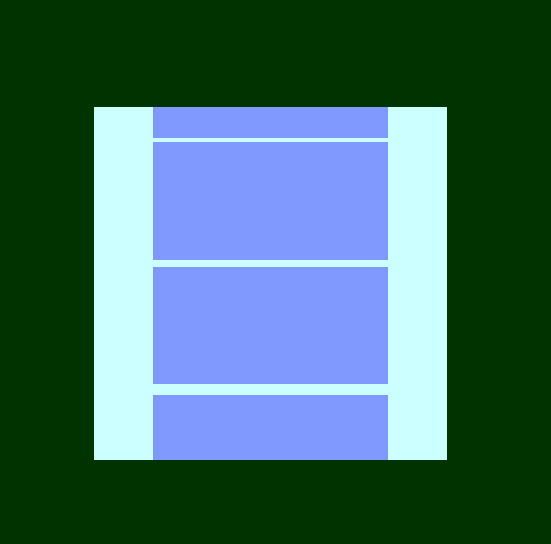
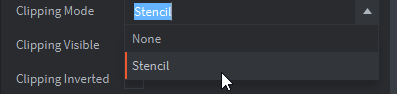
Set the Clipping Mode of the view window node to Stencil, so that everything that is outside of the view window will be cut and become invisible:

-
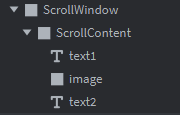
Add any content that you want inside the content node:
-
In your gui script, make references to your 2 nodes and then create the actual druid scroll component:
local scrollWindow = gui.get_node("ScrollWindow")
local scrollContent = gui.get_node("ScrollContent")
self.druidScrollComponent = self.druid:new_scroll(scrollWindow, scrollContent)
:set_extra_stretch_size(0)
:set_inert(false)
:set_horizontal_scroll(false)
Like in this example, you can specify if you want horizontal or vertical scrolling or both and many other available options.
- Set the total size of the scrolling so that users won’t be able to scroll below your content where there is nothing to see:
self.druidScrollComponent :set_size(vmath.vector3(0, totalSize , 0), vmath.vector3(0))
Here totalSize corresponds to the position of the last content item in a vertical scrolling situation. This is especially useful if your content is dynamic and you don’t know the total size in advance.
If you see errors or something is missing, don’t hesitate!
Link to the druid scroll API: Defold Druid UI Framework