Hi all!
I hacked together a minimal library that will resize the UIView (with constraints) based on “safe area” on iOS. This should be a quick thing to add to a game/app, until you have added current GUI layouts.
The current state is very untested, so use at your own risk.  (Also, I haven’t had time to create community page for it yet.)
(Also, I haven’t had time to create community page for it yet.)
Download and URL
The source can be found here: https://github.com/defold/extension-safearea
And the library can be added to your project with this URL: https://github.com/defold/extension-safearea/archive/master.zip
Examples
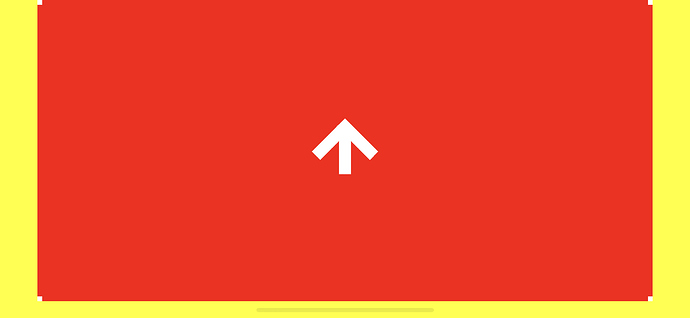
The red color indicates safe area (ie the game being rendered), the yellow is the “background” color outside the safe area.