Hello @ developers,
This is Onur Yavuz Meral , from Turkey. I am an Architect, started game development last 3-4 years , since some game engines are free to use. Published 3-5 games on android. I decide to update one of them named Crow and since i learned more on programming i want a clean coded, well optimized, content rich update.
Long story short is i need to decrease size of my low games , increase performance and take control of engine. Defold fits my needs i think we will see.
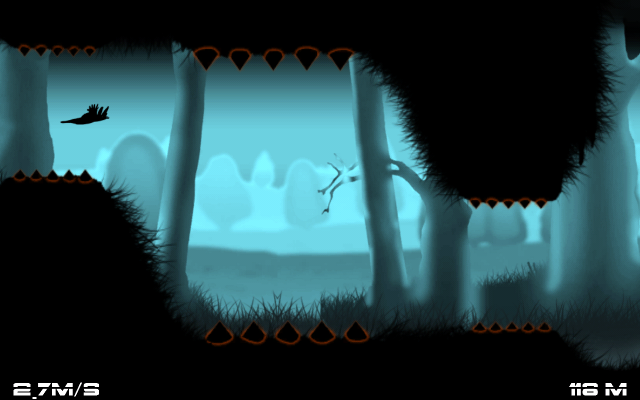
A screenshot from game.
Entry 1 Rendering
Needs :
- Need a orthographic camera that follows character , zooms in-out according to the states,action zones , fits all kind of screens.
Solution :
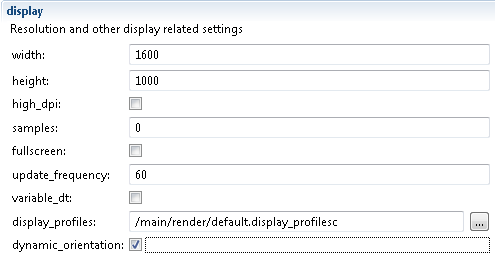
I start working with 1600 x 1000 resolution because my assets designed for it.
After that i build my render script top of it. I will not or could not explain render script deeply, don’t want to misguide new comers.But there is this source and this source mostly explain how to handle multi resolution .
Good thing is you don’t need to configure the orthographic camera, you just tell render script that i have the control with this message, render script handles the rest ;
msg.post(".", "acquire_camera_focus")
And send zoom information that i defined on render script.
msg.post("@render:", "change_zoom", {zoom =zoomFactor} )
You can take a look to scripts, but i am not a lua expert (using about 1 week).
render.script (2.9 KB), mainCamera.script (1.3 KB)
- 2560 x 1440 screen
- 1024 x 768 screen
Now its up and running.
Screenshot from 1366x768 (~1.77) screen. Trick is my camera follows player and background is larger than view frame, larger enough to cover all aspect ratios. Also dark art style and black clear color hides artifacts well.
EDIT : Defold handles GUI render stuff , i just designed for original resolution, and set anchors.
- Post camera effects from a image editing software, but i will find the way with defold.

- Sorry for bad loop, will edit later.
EDIT : Changed render script. Because , i tested high resolution devices(higher than 1600x1000), it fails with old script, now it handles. Screen shots added for this.
Best Regards,