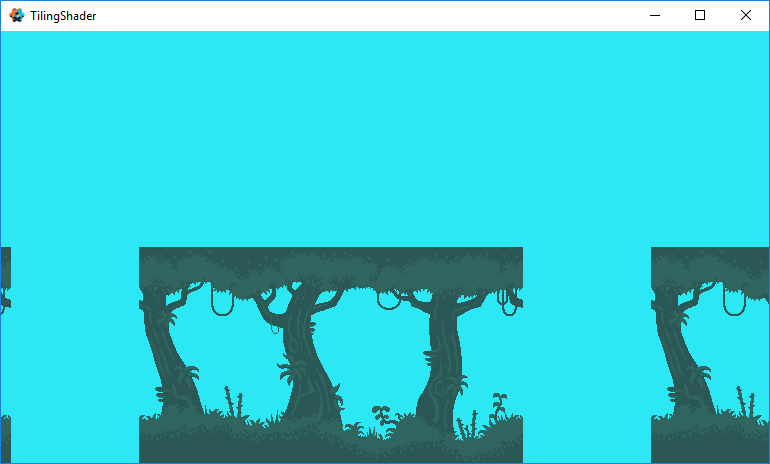
So I’m trying to learn a bit of shader and the first thing that I want to do with shader is a tiled texture for background.
For the base, I experiment with @Pkeod example.
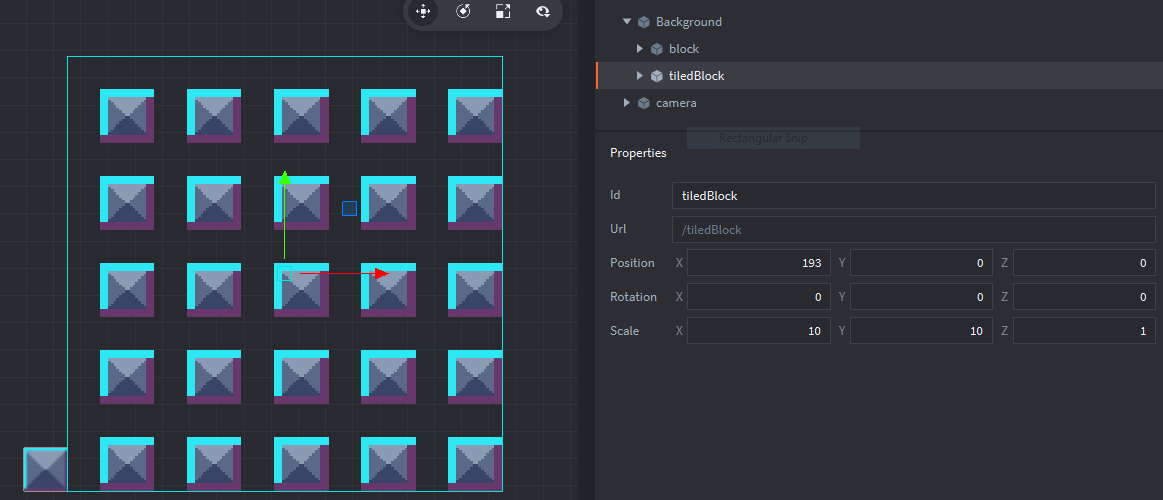
Already the first try is an abomination and I don’t understand why. Simple 16x16 px block scaled x10 times.
varying mediump vec2 var_texcoord0;
uniform lowp sampler2D texture_sampler;
uniform lowp vec4 tint;
void main()
{
lowp vec2 uv = vec2(var_texcoord0.x * 10, var_texcoord0.y * 10);
gl_FragColor = tint * texture2D( texture_sampler, uv);
}
What can create that empty padding and wrong size blocks?