Hello,
I found out about Defold a while ago but couldn’t spend too much time on it, especially since this is only for personal use, I am making a small WarioWare-like game as a birthday gift :).
My experience so far is amazing! The editor is good looking and really easy to use. I took around 1 week to get used to it and learn everything I needed for my game. Having a builtin tutorial system with in-editor links using README files is really helping.
Coming from a AAA games development, I wanted to tell you that this so pleasant working with Defold and iteration feels so fast!
The experience is very good overall but I found some little weird things here and there:
- First, I was surprised that the engine is free but you have to login with a Google account, can you share why you chose Google over a Defold account? Also, you have to login with a Github account to report a bug.
- The game object with components and game object collection system is very versatile but there are some inconsistencies between the game object and collection view: why can’t you scale a sprite while you can scale a whole object within a collection? Scaling a collision also gives unexpected results: the collision was not the same in the editor view and in game (in editor: the collision shapes’ position seem to scale, but their size does not while nothing happens in game).
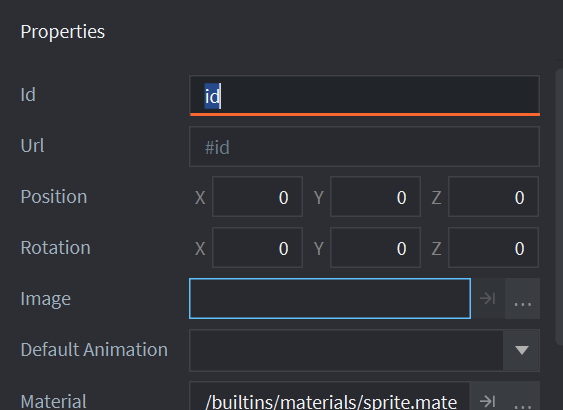
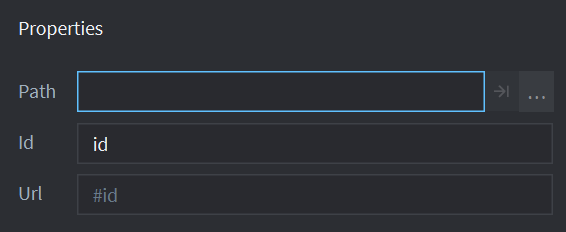
- The web-like user interface feels very modern and reactive but there are a few inconsistencies sometimes, for example I would expect the id of a component to appear first in the properties all the time, like in a sprite component, but in the script component, the path appears before.
- Hot reloading is working well but sometimes the game crashes where I would expect hot reloading to simply fail: I was writing a fragment shader and was not using one of the uniform anymore. I would prefer an error and keeping the previous shader rather than exiting the game. Also sometimes hot reloading simply does not work: changing a material’s fragment shader reloads the shader, not the material.
I may sound very critical by I really appreciate that an engine like Defold can be shared for free.
Thanks a lot!
PS: I might share my game after translating it into english.