Well this is a pretty amazing feature, I didn’t get a chance to really try it out until now. My mind kind of boggles at all the possibilities this opens up.
Well this is a pretty amazing feature, I didn’t get a chance to really try it out until now. My mind kind of boggles at all the possibilities this opens up.
A question: When does the “vertices” buffer get copied? I mean, when you do: ‘resource.get_buffer’, is that just a copy, or not? Or does it copy the buffer when you do ‘resource.set_buffer’?
I’ve noticed that:
local buf1 = resource.get_buffer(self.bufferResourceAddress)
local buf2 = resource.get_buffer(self.bufferResourceAddress)
print(buf1 == buf2)
…always gives false. Is that just because == doesn’t work for the buffer type, or are they actually different things?
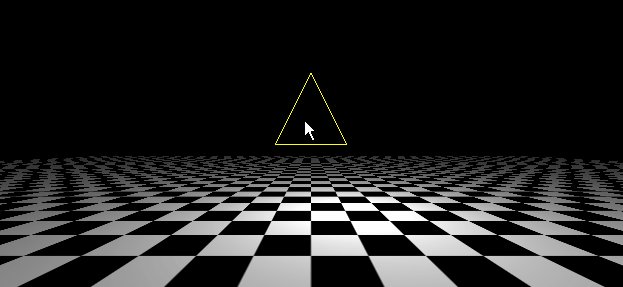
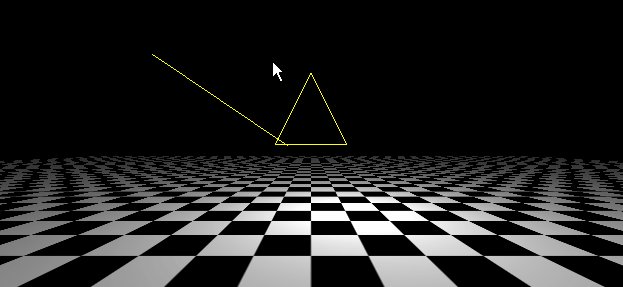
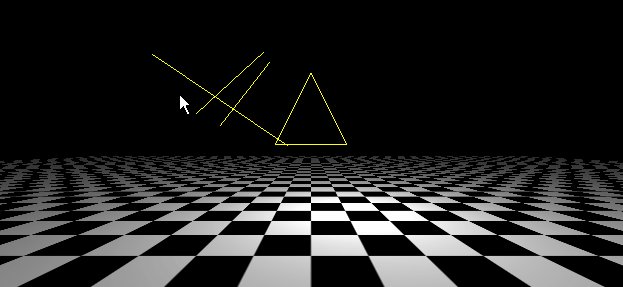
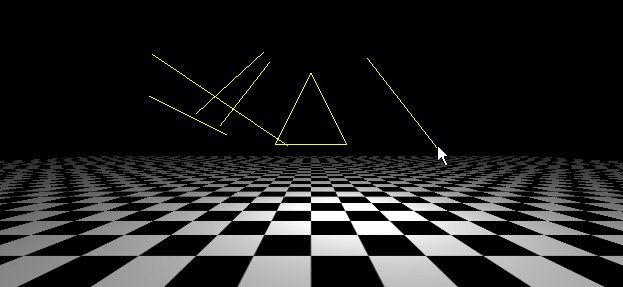
This is my current experiment:

So, on every click, I make a new buffer with space for 2 more points and copy the contents of the old one.
My function code
local function makeNewBuffer(self, vertCount)
local newBuffer = buffer.create(
vertCount,
{
{ name = POSITION, type = buffer.VALUE_TYPE_FLOAT32, count = 3 },
{ name = COLOR, type = buffer.VALUE_TYPE_FLOAT32, count = 4 },
}
)
buffer.copy_buffer(newBuffer, 0, self.buffer, 0, self.vertCt)
resource.set_buffer(self.bufferResourceAddress, newBuffer)
-- self.buffer = newBuffer -- This does NOT work.
self.buffer = resource.get_buffer(self.bufferResourceAddress) -- Must do this.
self.verts = buffer.get_stream(self.buffer, POSITION)
self.colors = buffer.get_stream(self.buffer, COLOR)
self.vertCt = vertCount
end
It took me a while to figure out that I needed to do ‘resource.get_buffer’ immediately after ‘resource.set_buffer’. I couldn’t just use the buffer that I created. 
Question 2: Will it ever be possible to create and destroy elements from a buffer?
[Edit] Question 2.5: Would it be possible to make a native extension to do this? (as a complete NE noob)

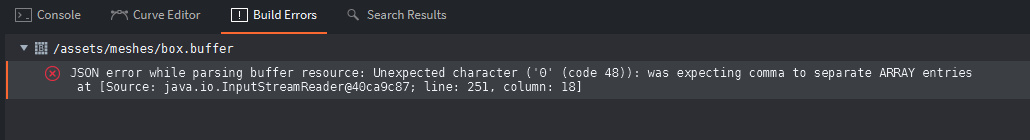
 (Looked quickly and it seem to be anything after and including
(Looked quickly and it seem to be anything after and including 



 Well this is a pretty amazing feature, I didn’t get a chance to really try it out until now. My mind kind of boggles at all the possibilities this opens up.
Well this is a pretty amazing feature, I didn’t get a chance to really try it out until now. My mind kind of boggles at all the possibilities this opens up.