Unfortunately, it doesn’t change anything for the collection loading time (black screen)…
I’ve run some tests yesterday and this morning
1/ “Reskinned” the whole project with 16x16 tiles instead of 32x32 tiles (so the tilesource image size is reduced as well, just like the character atlas etc.)
2/ Reduced the tilemap size (until something really tiny… not satisfying in terms of gameplay but had to give it a try)
3/ Moved all potentially “heavy” stuff from init() function to update() function (1st frame)
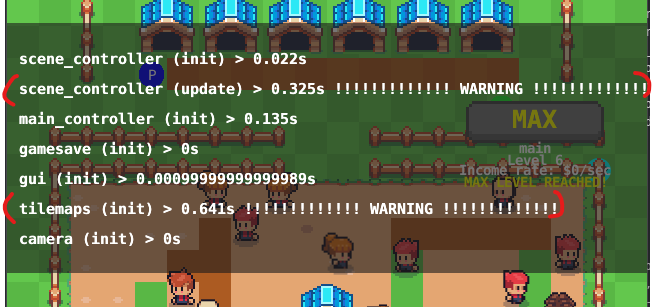
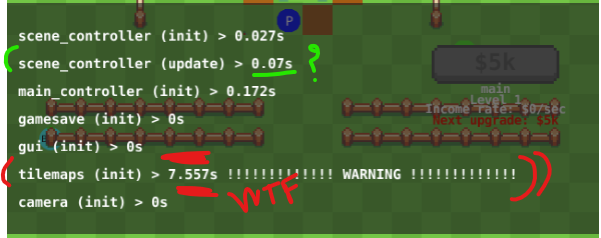
4/ Made sure all my custom resources are loaded way before the black screen disappears (cf the debug texts on the screenshot above => everything is already set when the black screen appears)
It just didn’t make a difference… The collection still takes 6-7 sec to load (web/html5 at least… it’s almost instant on Defold), while there is almost NOTHING in it… except the tilemap and a few scripts.
Everything else is supposed to be created/spawned once the collection is loaded.
And I think it works as expected because, once the black screen is gone, you can see for like 1-2 frames the tilemap being created and the characters being spawned.

 (I hope not)
(I hope not) )
)


 (like Spine animations or asynchronous multiplayer)
(like Spine animations or asynchronous multiplayer) (but maybe
(but maybe