A few days ago I started development of a project called Labyrinth:
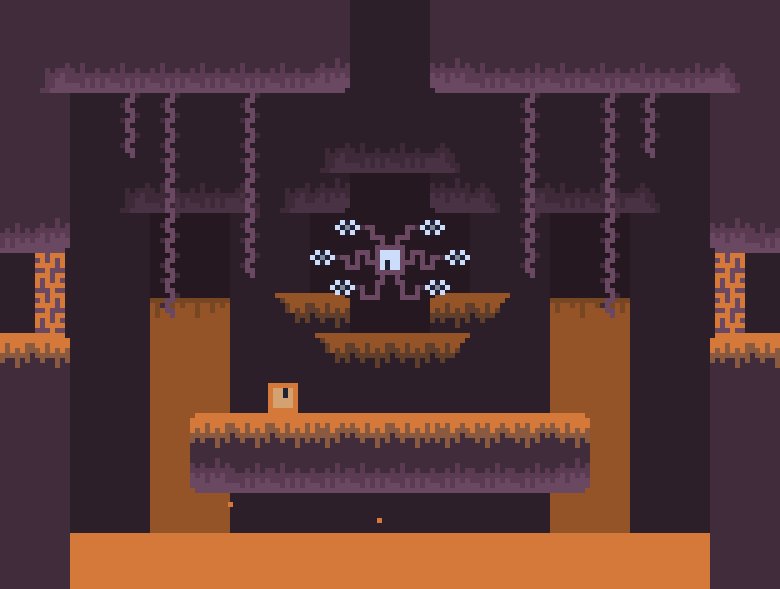
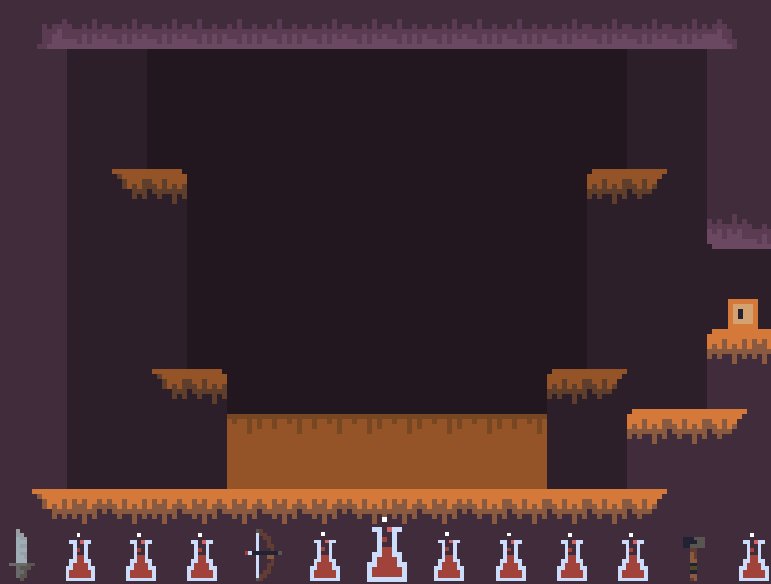
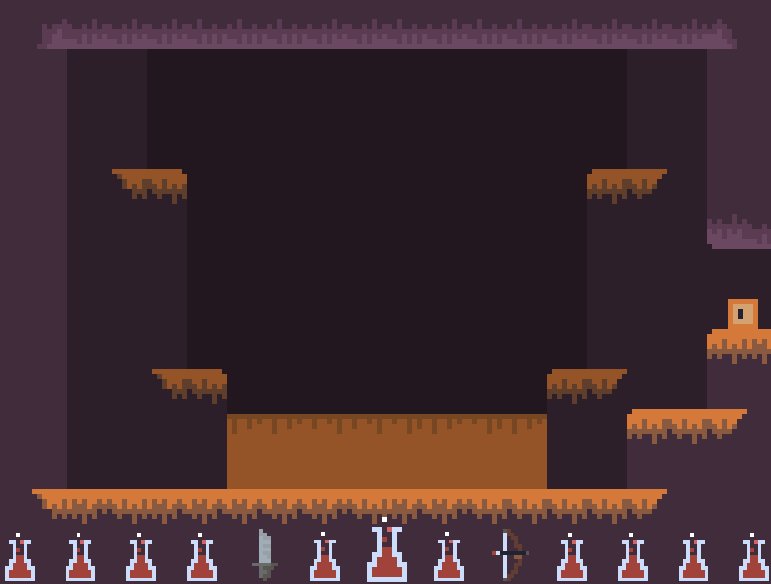
Labyrinth is, at its core something along the lines of a hack-and-slash or a dungeon crawler. The game takes place in a procedurally generated, underground world, hence the name. The world is set up as a grid of interconnected rooms. Some of these rooms will be empty, ideal for some sort of ‘base’; players will have the ability to build simple structures, although terrain won’t be destructible. Some rooms will contain enemies, with a reward if all enemies are cleared. Other rooms will have a similar reward, but be more puzzle-oriented with terrain full of traps with the player having to reach a certain spot to gain the reward. Then there’ll be boss fight rooms, like the one I’ve built here:
The way I’m designing the game, the workflow will require the player to navigate back and forth between different locations; that’s part of why I’m allowing for the player to build structures for storing items and other things. To make things more complicated, there will be occasional “earthquakes”: the screen will shake a little, some sound effects will play or something; as this happens, some rooms will be altered: terrain may shift a little, and sometimes rooms will even cave in making it impossible to reach one side from the other! Other times, the rooms will change to become completely different types, such as an innocent puzzle room becoming a boss fight. The earthquake mechanic is meant to make the game challenging on multiple levels, both as a combative hack-and-slash and a disorienting maze.
Right now, the one room I have created is the boss fight room shown above. There’s already a system for moving between rooms, they’re just all the same. Right now I’m working on procedural room generation and life - as you can see, the player is just a placeholder sprite right now. I started out planning to work with a generic pixel art palette but this sort of dichrome (maybe trichrome in the future, also is dichrome even a word?) palette turned up organically.
Thoughts so far? Constructive criticism and suggestions are welcome! By the next devlog post I should have a boss enemy of some sort.
For anyone who’s interested, my twitter handle is @lukaspalmerdev.