GUI coordinate spaces makes me confused.
Maybe I am doing something wrong but it feels like I am forced to do a lot of extra stuff to be able to set somethings position.
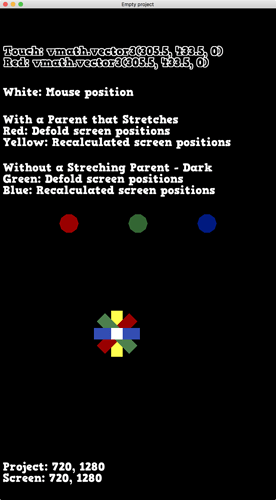
I have this scene
The blue dot is a child to the green dot which is a child to the red dot. I set the position to the dot with gui.get_screen_position() which works if the Project dimension == Screen dimension.
I have 5 different tests here.
White: Mouse position, this is the raw mouse position that I get with action.x
Red: This is the positions of the white node reported with gui.get_screen_position(), that we set to a parent of the actual red node that have Adjust Mode: Stretch.
Yellow: This is the position of the white node with to_real_screen_positions(gui.get_screen_position()), that we set to a parent of the actual red node that have Adjust Mode: Stretch.
Green: This is the positions of the white node reported with gui.get_screen_position(), we set this to the node directly without any Adjust Mode: Stretch.
Yellow: This is the position of the white node with to_real_screen_positions(gui.get_screen_position()), we set this to the node directly without any Adjust Mode: Stretch.
If we then change the size of the screen to be different than the project defined to something like

What happens if we then set the position of our things to different nodes?
That happens, we notice that the only way to get an accurate position is to
- Set the position on a node that have
Adjust Mode: Stretch, but you probably have a sprite on it so you can’t have it on the node directly but need to do it on a parent (else the sprite would of course stretch with the window). - Get the position of the node with
gui.get_screen_position() - Convert the position to real screen position with
to_real_screen_position()
This seems quite convoluted as it requires so much more than just setting the position. The position we get from Defold isn’t the screen position, we need a parent for every single thing we want to move, we can only use Adjust Mode: Stretch on the nodes.
Is all this really needed or Is there an easy way to set and get position of a gui node when the screen have been resized?
function M.to_real_screen_position(pos)
local screen = vmath.vector3(pos)
screen.x = screen.x * (project_width/window_width)
screen.y = screen.y * (project_height/window_height)
return screen
end