I’ve set up a very simple script for capturing bug reports from users. I use http.request to access a php file on my server, which takes POST data and sends an email to a dedicated inbox I set up. I know the http.request fires because I receive an e-mail as expected, but the POST data (which I intend to be the body of the e-mail) does not seem to appear.
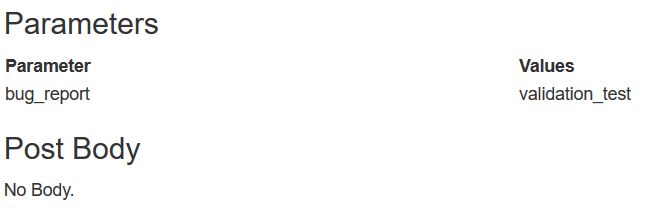
I have validated my php file by sending an http request using this site. The POST data I send there does appear in the e-mail that is generated.
I thought perhaps I was being sandboxed on my computer so I built an HTML5 version and uploaded it online, but the results were the same.
Here is the script I’ve produced:
local function bug_callback(self, id, response)
print("bug callback", id)
pprint(response)
end
function init(self)
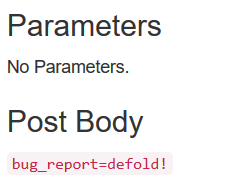
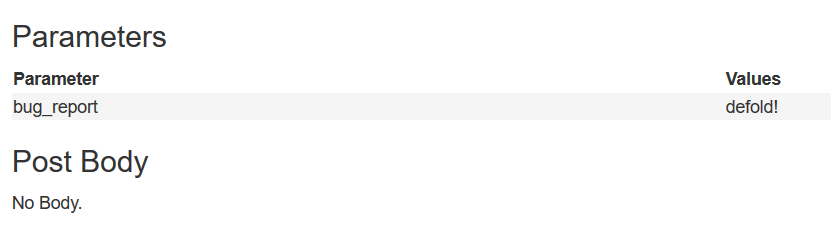
local args = "bug_report=bork!"
http.request("myurlhere.php", "POST", bug_callback, nil, args)
end
Does anyone have any ideas?