Let’s figure out how to find out the size of the #HTML5 bundle.
The most reliable way is to upload the build to the target platform (e.g., a test account on poki, or your itch account), open the Inspector in Google Chrome, and check the Network tab.
I have attached a screenshot showing the size of an empty Defold 1.4.6 build with and without the app manifest. You can check it yourself:
Empty bundle without app manifest
Empty bundle with app manifest
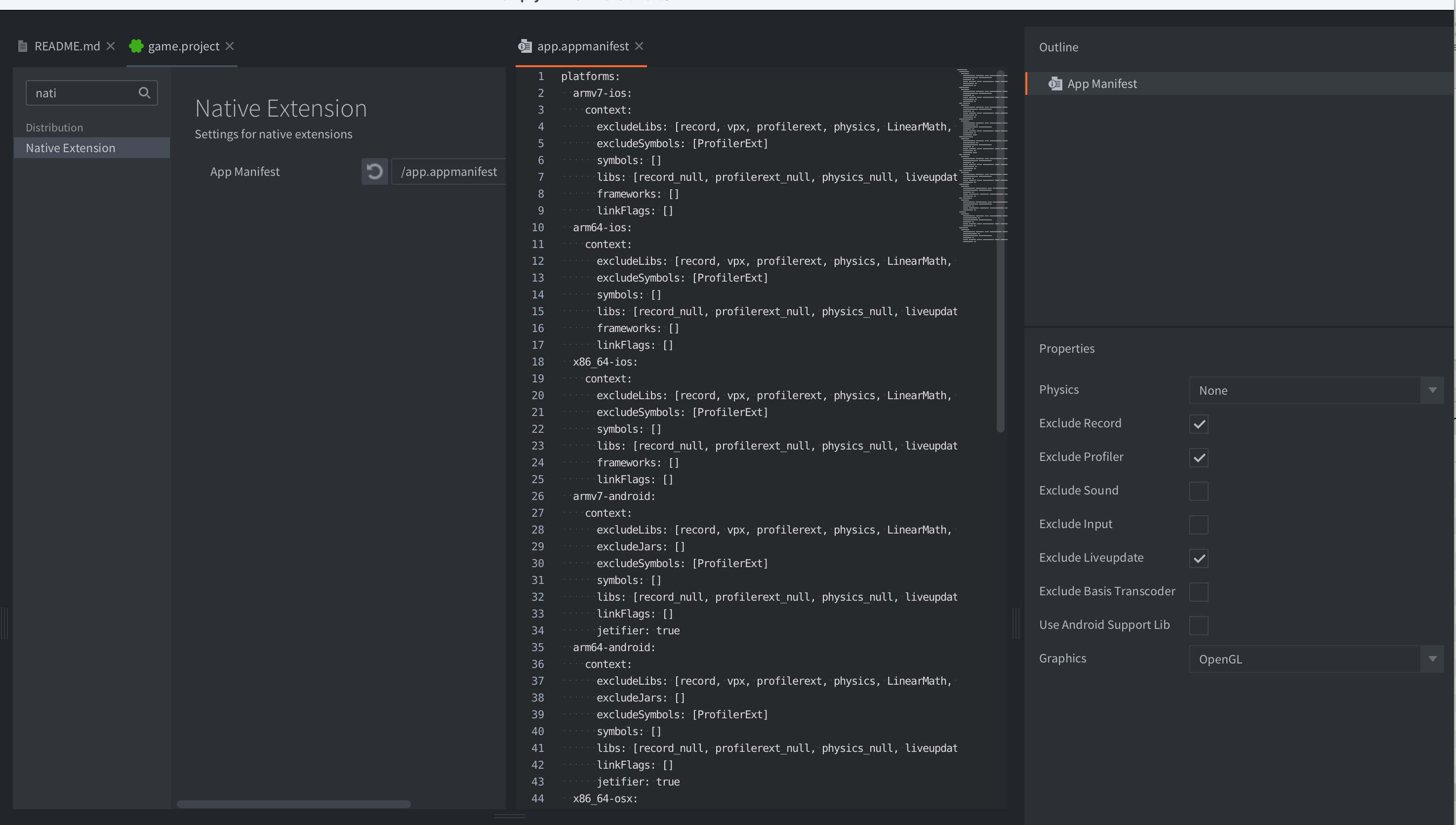
You can find the settings for the manifest file here:
As seen in the screenshot, the download size is approximately:
- 975kb for the version without the app manifest
- 808kb for the version with the app manifest
But how is it possible that the build folder is 6-7 MB in size? The standard bundle includes both the asm.js and wasm versions of the engine. When the index.html file is loaded, it checks whether wasm is supported. If yes, it downloads the wasm version; if not, it downloads the asm.js version (very rarely and only on older browsers).
In addition, the server applies gzip compression to the files, which reduces their size.
But how can you estimate the approximate download size for the user without uploading the bundle to the server?
- Open the bundle folder.
- Find the file that ends with *_asmjs.js and delete it.
- Archive the folder.
Here are the results:
- 1200kb for the version without the app manifest
- 890kb for the version with the app manifest
These numbers are still higher than what will actually be downloaded from the server, but they give you an idea of the amount of data your player will download.
I want you to pay attention that you don’t need to delete this file before uploading the bundle to the server. We performed this exercise only to estimate the approximate size. The index.html file itself will decide whether to load asm.js or wasm.