I guess I couldn’t explain myself correctly. What I’m trying to achieve/meant is the same with GUI Clipping but for sprites.
I’m looking for a shader based solution for build-in sprite.
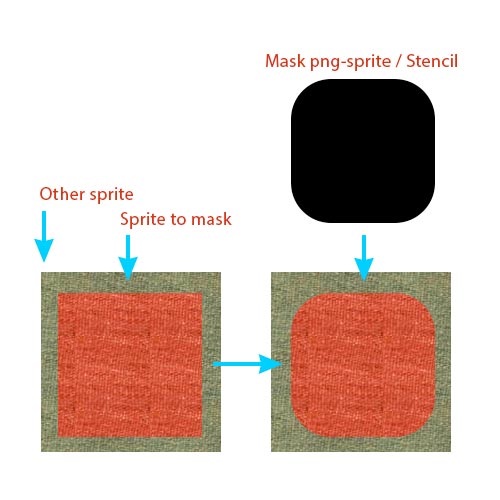
Something like this:
or
- Without using quads
- Per sprite from an atlas(with multiple sprites in it)
- Works with diffent OpenGL vesions, especially for mobile
- Fast (minimum draw calls, batched (if possible))