You can try this, but it only works with gui nodes.
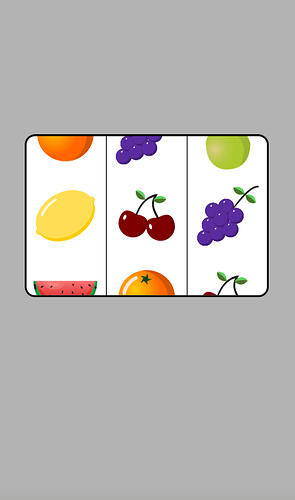
set the gray background with the white “window” cutted out to position.z = 1
the white window position.z = 0
the fruits position.z = 0.5
just an idea, no need shaders
I would add that background should be RGBA and window should be transperent not white.
Also, about shader. There are normalized position from -1 to 1.
So, condition “var_position.y >= -175.0 && var_position.y <= 175.0” will no work correctly.
Can I update gui node position like update game object position in script? Can I add game object in gui mode? If so, I would try it.
This can be one solution. If I can’t find solution by editing shader, I will try this.
I guess you can use your own predicate in the render scripts to render to the stencil buffer, and use that when rendering the sprites.
E.g. there are some topics around this on the forum:
Is there any example to help? I am interested to try it.
For this purpose only isn’t it better (and easier) to just prepare a slots machine window image, which is transparent in the middle, but the body isn’t and put it in front of the fruits (proper z)?
sounds good.
Dong: there is a super simple system built in for managing sprite visibility, and it’s the Z co-ordinate. Game Objects and sprites exist in 3D space, so each one has an X, Y and Z co-ordinate. Increase the X co-ordinate and the GO moves right, increase the Y co-ordinate and the GO moves up.
By setting the Z co-ordinate, you can move things closer to the camera. The only difference is that Z co-ordinate only moves between 0 and 1. If you have two game objects in the same position on screen (XY cordinate are the same), the system checks the Z co-ordinate to see which one is on top of the other.
By creating a white background with Z co-ordinate 0, fruit with a Z co-ordinate of 0.25, and a grey background around the outside with a Z co-ordinate of 1, you will have they effect you need.
Please don’t worry about shading or masking, they are not necessary.
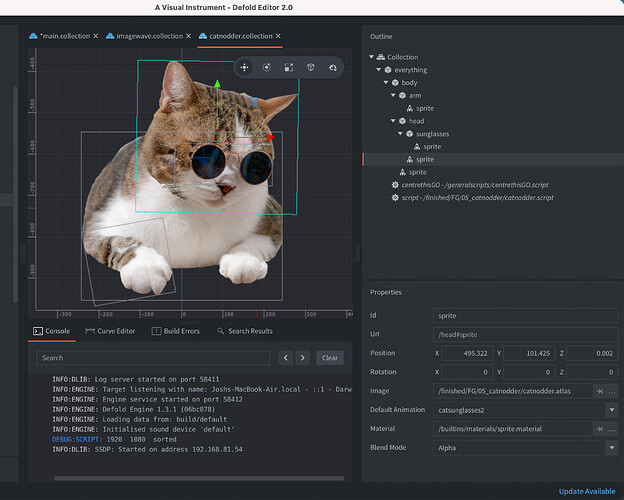
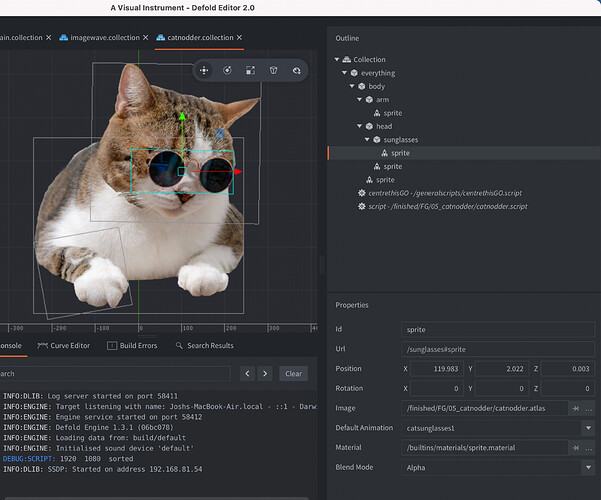
Look at this example: The sunglasses and the cat have different Z layers, so the sunglasses are always in front of the cat. Look at the position variable: it’s 0.002 or 0.003.
88.josh. Thx for your reply. I understand I can make it by editing z order. The reason why I am asking for shader programming because I want to use nine-patch feature in gui node. So I make background as gui node not sprite, but fruits are sprites. They are not the same in defold system.
Okay, in that case you need to create layers in your GUI scene. I’m on my phone now, but it’s a very simple process- search for GUI layers in the manual and you will find it very simple.
Tell me your idea.
Aa, this explains why you do not see your sprites - GUI is always drawn in front of sprites (in default render script, and that’s how GUI should be of course drawn per se
In such case - really, just try to cut the windows in the slot machine image to transparent and you will achieve what you’d like to 
P.S. and for your first code snippet - you do see fruits always with your sprite fp, because their position is always between -175 and 175, because in shaders you have a different position “scale” - x and y coords are transformed to <0,1>, so you’d rather want to change the values for something like <0.2, 0.7> - you can experiment or (better!) calculate exact value by having also screen height
Actually I changed the draw order to make gui draw first in render script, that’s why you can see the fruits sprite on the gui background.
I will try that.
This doesn’t work. All fruits invisible.
Problem solved. The fp code is correct. The problem is when I change the material to fruits.material, I don’t set the tag in fruits material. So in the render script it doesn’t draw the fruits sprite at all. Just add fruits tag in fruits.material and add render.draw(self.fruits_pred) in render script code. Problem sovled. My bad. Thx for all the replies before. This post proved that editing shader program code like before can make sprite clipping effect, which can be another solution to make it. 
Great you found the problem! 
I also see my mistake, I thought you were comparing coords, but you are most probably passing proper sprite positions