Hi there, sorry the delay to provide more info here.
So, the example project from colyseus-defold worked fine, but after trying to use it on a real project (Raft Wars) I was losing my hair because some messages seemed to arrive inconsistently, I thought the problem was on my end, then today I’ve tried to reproduce the issue using a plain WebSocket server and the new Defold extension.
Apparently, the new defold extension is not able to dequeue messages arriving real fast one after another. I’ve prepared an example repo where you can see the issue happening, here: https://github.com/endel/defold-extension-websocket-issue
There are a few things to observe in this example:
1. Right after the connection is established, the server is going to send 4 short text messages and 4 short binary messages - this is to test if the client is going to receive them properly
2. Sometimes, this warning is displayed in the client-side, and no messages are received (need to keep closing & compiling the Defold project again until it works)
WARNING:WEBSOCKET: Waiting for socket to be available for reading
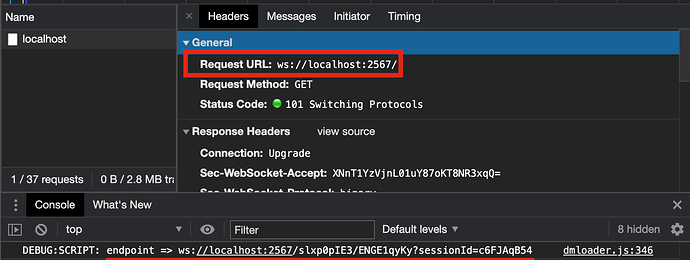
3. Most of the times, only the very last message is received by the client:
DEBUG:SCRIPT: received message, (RAW) =>
DEBUG:SCRIPT:
DEBUG:SCRIPT: (BINARY VERSION) =>
DEBUG:SCRIPT:
{ --[[0x115b5f870]]
1 = 4,
2 = 4,
3 = 4,
4 = 4
}
If we use setTimeout() for each message being sent by the server, none if this happens. The problem really seems to be when we have a bunch of messages enqueued one after the other.
Let me know if I can help with this! Cheers!