Thanks! Richtext will create a bunch of GUI nodes and just like any other GUI nodes these will get cleaned up when the component is unloaded.
Hi @britzl i trying to creater in this box but is not visible, im trying even to put inside the screen box and its visible but always apears if i animate screen box rightexts is not moving, can you help? thank you…
I’m not sure I understand. What are you trying to do? Can you share some code please?
thank you for your answer, sorry i will try to clarify, if I create a richtext inside a box and I try to animate box to move the position (x or y), the richtext keeps static as if this create outside the box, by now i remove richtext but i will want to know if i can do that or i have to move the whole bunch of objects each time i want to…
How are you doing this? Are you specifying the box as a parent in the call to richtext.create ?
Hi, yes i set the box as parent parameter, but if i move the box, richtext doesnt move with parent.
I see. Can you please create an issue in the RichText repository on GitHub? And please include a zip file with a project where this can be tested.
I have an issue where &zwsp; in my text shows up as ~. Is this an issue with my font? or is something else going on?
Yes, the zero width space is a character just like every other character in a font:
https://unicode-explorer.com/c/200B
You need to have it in your font, otherwise it will show as ~ like any other missing character.
Thank you! I was able to use FontForge to add the missing glyph, but it was a little tricky to verify. Since FontForge is pretty confusing to use as an absolute beginner, and macOS automatically switches to another font for missing glyphs. But it’s all working now!
I had a little fun with richtext…
Great use of RichText! 

Hi, I’ve created a typewriter for my quiz game using the truncate example, but would there be an easy way for the letters to fade in rather than just appear?
One option might be to take the full text and take each word and split into characters (using richtext.characters()) and the fade in all characters using gui.animate with an increasingly large delay.
Thanks, will use this as a starting point.
Was also looking at the example and the cursor follows the last character, so that might work too.
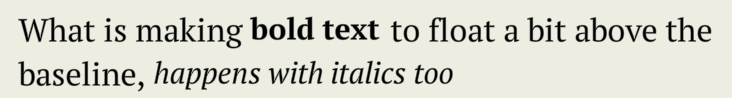
Any clue why bold and italics float a bit above the baseline? It’s a well known font, PT Serif, and it doesn’t happen in text editors:
The vertical position for the words are probably wrong:
I probably need to take into consideration also the max_descent of the font.
Can also use the Defold Typewriter extension as a reference if helpful: