Hi All!!
I’m having some trouble with this and I have no idea where to get started. Here are my steps.
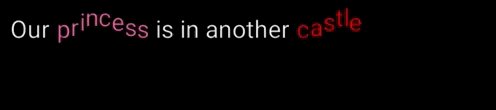
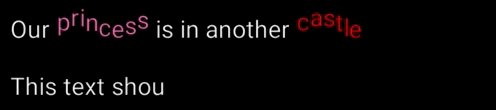
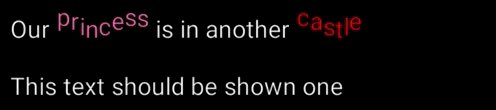
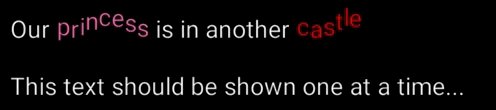
I want to make my countdown cooler by having the minutes being larger than the seconds. I want to do this via richtext. Here’s what I’ve done:
- Added https://github.com/britzl/defold-richtext/archive/master.zip as a dependency
- Did project -> fetch libraries and sychronised
- Checked that richtext appears in my project with the jigsaw piece icon
- What should the code be? And have I missed anything here?
Here’s my guess for the code so far:
local minutes = 320
local seconds = 182
richtext.create(minutes.."."..<size=2>seconds</size> )
But that’s not right. Any help?
I am getting
/main/guiscript.gui_script:2: attempt to index global ‘richtext’ (a nil value)
stack traceback:
which makes me assume that I haven’t installed the dependency correctly!