I’ve submitted a PR for drag’n’drop of an overlay image in HTML5 builds. Try it here:
Awesome, thanks a lot!
Your web version isn’t working for me, though the console isn’t putting out any errors, so I’m not sure why. I did have to make a little fix to how the buttons are disabled on web.
I put up my own web version here: https://rossgrams.itch.io/defold-polygon-editor
There is a bug with the mouse coordinates on startup on some platforms (web and mac it seems?) that I haven’t figured out yet. On the web version you can just click the fullscreen button and escape back out and it seems to work. I’ll try to fix this soon. [Edit: Fixed]
Great! One thing I noticed on the HTML5 version is that mouse wheel scroll should be prevented on the page since it is used for zoom in/out in the tool.
Alright, fixed the issue with the mouse coordinates and the mouse wheel scrolling the web page. It seems pretty solid now.
Thanks a lot for your work, that’s really simple and awesome, everything I needed!
You saved my life!
Haha, you’re welcome and thanks! I’m glad you’re alive! 
We still need an actually convenient / reliable 2D concave shape maker that will automatically efficiently split into multiple convex shapes. Would be nice if there was support for concave and it automatically was cut up. 2D spline rectangle chunk support would be nice too.
The editor currently doesn’t render custom custom .convexshape ! 
Why is there a 16 point limit for shapes?
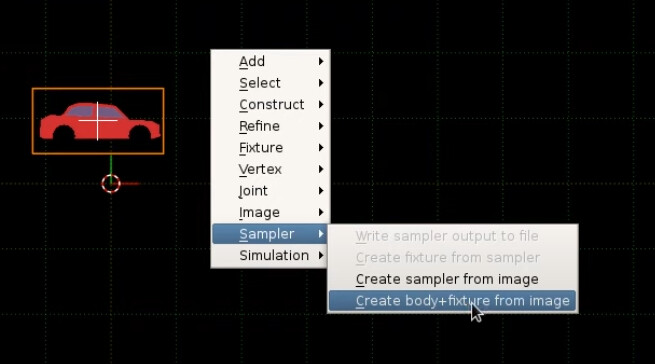
RUBE has a nice auto trace for images feature.

I wonder if this would be easier to try and get to work with Chipmunk. That has not been updated in 6 years, but looks like it’s only 1 version behind.
This seems way more convenient for just making collision shape tracings from images… but… aghh!!! Doesn’t support Defold for easy export!!!
This is a box2d limitation, and actually I think our version has modified this value, the original b2 limits were 8 or something like that
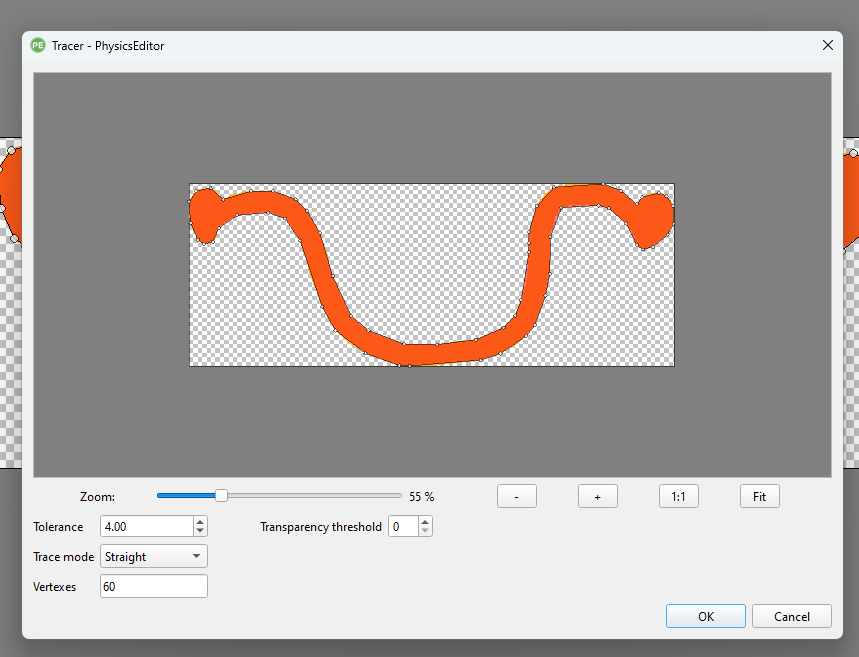
This is the kind of weird random shapes I want to be able to generate collision shapes for.
box2d.txt (19.8 KB)
Here’s an example output of this shape from PhysicsEditor. Box2D Generic XML.
Now how to convert this so it’s actually useful in Defold?
@totebo did you go anywhere further with this?
I’m going to try Chipmunk too. Here’s a sample export.
chipmunk.txt (34.9 KB)
I don’t know if current Defold Chipmunk can load the exported plists… I assume it’s not implemented yet though.
@britzl Could you please look into this? They have some sample files for importing the plist for Chipmunk.
I sent CodeAndWeb support a request to see if they can add Defold support for physics components.
I am looking into this more now. It looks like you did provide some files to add an exporter from PhysicsEditor to Defold convex shapes.
defold.zip (1.8 KB)
Would go into the folder like
C:\Program Files\CodeAndWeb\PhysicsEditor\resources\exporters
But my web browsers are claiming that the main binary in Defpolys.zip is a virus and refusing to let me download that, and there isn’t actually the source for the “Defpolys” app in the repo it appears just a test project?
Chrome/Edge claim they are a virus but won’t be specific. Firefox let me download and virustotal says it didn’t detect anything VirusTotal I think Chrome is detecting something as a false positive since in the zip you uploaded it has unnecessary build files?
Here’s what’s being claimed to be detected “Trojan:Script/Sabsik.FL.A!ml” must be old false positive.
Defpolys.zip->Defpolys/.internal/cache/engine-archives/x86_64-win32/build.zip
It looks like what the Defpolys program is supposed to do is cut up the .convexshapes file into multiple .convexshape files and then create a .go that already has them in it. I’ll try to make a simple Python script that can do this too.
DefoldPhysicsEditor_generate_shapes.zip (1.3 KB)
V1 of Python script ready. Claude.ai helped with it. It appears to be working with what it exports working in the engine!
This can be purchased for ~$12 as an indie. First install it.
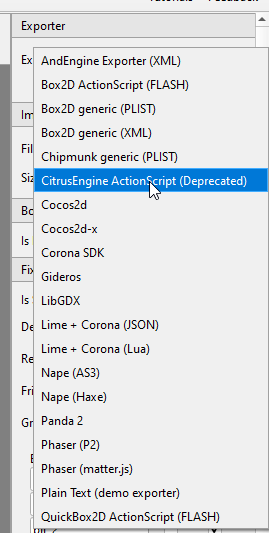
Do this first so you can export a Defold .convexshapes files for each image you are working with.
Using the program is simple. Drag an image into the left list, select Defold, then click the magic wand. Set Tolerance to what you need in terms of precision, 1 is more collision shapes 4 is less for example. If you don’t increase this you might hit the limits Defold has for total collision shapes faster.
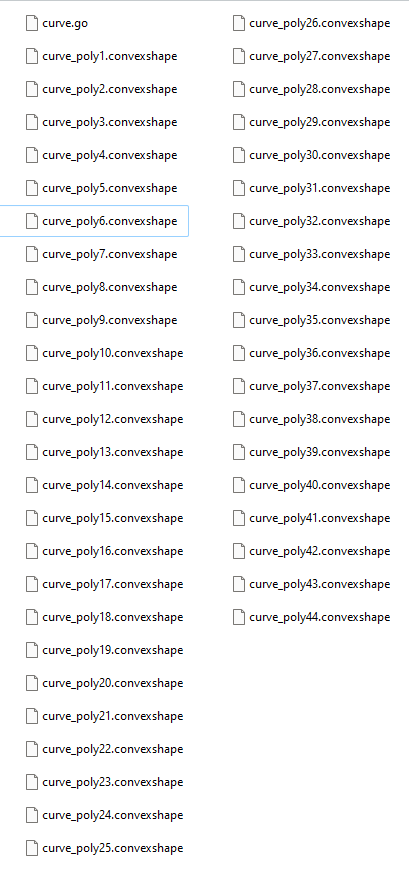
Then put those .convexshapes into an input folder next to the Python script. The Python script can process multiple .convexshapes at once. Run the script as you would any Python script, then copy and paste the files into the root of your project, then inside of the Defold editor you can move these files to better organize them / add the appropriate Sprites.
Annoying to have these many files in a project, but it works!
Based on the debug it’s not water tight / there are holes. But I don’t know what to do about that.

More could be done to make the whole process less annoying.
@COCO Thank you for doing the heavy lifting!
For my adventure framework I have exprimented with creating the convex shape from the alpha of an image. The process is all in lua although I have to use a png extension which makes it more annoying to transform into an editor extension. I still have to find a pure lua png decoder that actually works!
-- Convex hull
-- https://www.rosettacode.org/wiki/Convex_hull#Lua
-- MIT license (?)
local function ccw(a,b,c)
return (b.x - a.x) * (c.y - a.y) > (b.y - a.y) * (c.x - a.x)
end
local function pop_back(ta)
table.remove(ta,#ta)
return ta
end
local function convexHull(pl)
if #pl == 0 then
return {}
end
table.sort(pl, function(left,right)
return left.x < right.x
end)
local h = {}
-- lower hull
for i,pt in pairs(pl) do
while #h >= 2 and not ccw(h[#h-1], h[#h], pt) do
table.remove(h,#h)
end
table.insert(h,pt)
end
-- upper hull
local t = #h + 1
for i=#pl, 1, -1 do
local pt = pl[i]
while #h >= t and not ccw(h[#h-1], h[#h], pt) do
table.remove(h,#h)
end
table.insert(h,pt)
end
table.remove(h,#h)
return h
end
local function get_pixel_rgba(pixels, width, x, y)
local index = y * width * 4 + x * 4 + 1
local r = pixels[index + 0]
local g = pixels[index + 1]
local b = pixels[index + 2]
local a = pixels[index + 3]
-- TODO might want to transform this into 0..1 values
return r,g,b,a
end
function init(self)
-- local rel_path = "/rooms/hall_bacheca.png"
local abs_path = "<absolute path here>/hall_bacheca.png"
local file = io.open(abs_path, "rb")
local file = file:read("*a")
local buf, w, h = png.decode_rgba(file, true)
local pixels = buffer.get_stream(buf, hash("pixels"))
local points = {}
for x = 0, w - 1 do
for y = 0, h - 1 do
local r, g, b, a = get_pixel_rgba(pixels, w, x, y)
if a > 128 then
-- adding into the expected table of points
table.insert(points, {x=x, y=y})
end
-- print(get_pixel_rgba(pixels, w, x, y))
end
end
local ch = convexHull(points)
local data = "shape_type: TYPE_HULL\n"
for i = 1, #ch do
data = data .. "data: " .. ch[i].x .. " data: " .. ch[i].y .. " data: 0\n"
end
-- write the resulting convex hull
local save_path = "<absolute path here>/generated.convexshape"
local save_file = io.open(save_path, "w")
save_file:write(data)
save_file:close()
end
The png extension is the one here:
You should be able to use the internal image module to get the png data as well: API reference (image)
I almost forgot that I started working on a Chipmunk2D extension. I don’t really have the time to spend on that extension at the moment.
“Why is there a 16 point limit for shapes?”
We’ve increased it from 8 to 16 in our Box2D implementation.
As for why, you’d have to ask Box2D.
EDIT: I do think we should investigate having multiple shapes in the file though, to make it easier to create more complex collision objects.