Hello everybody,
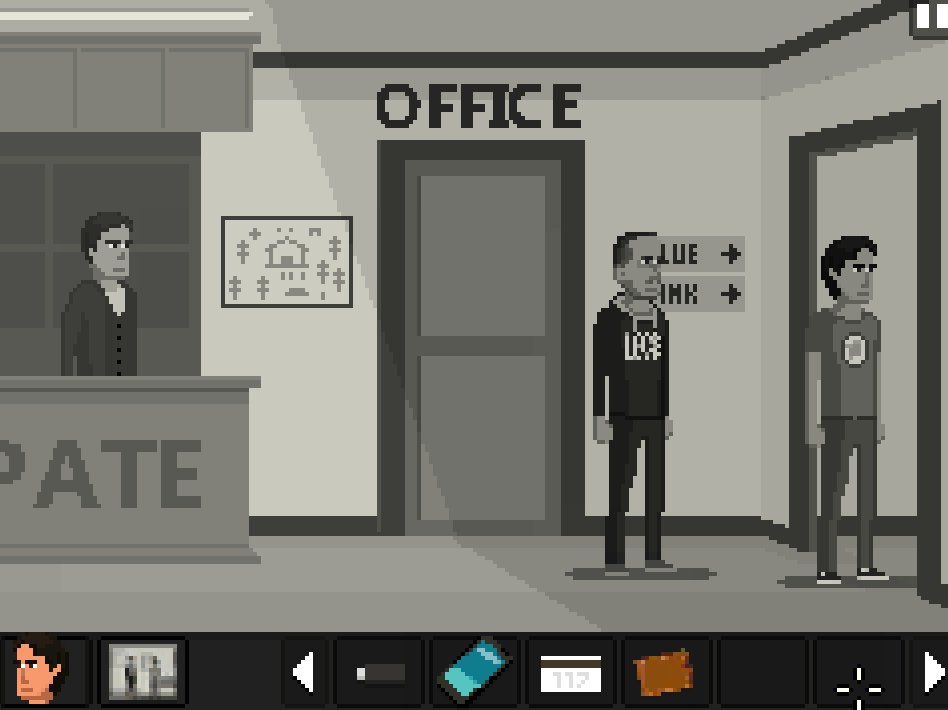
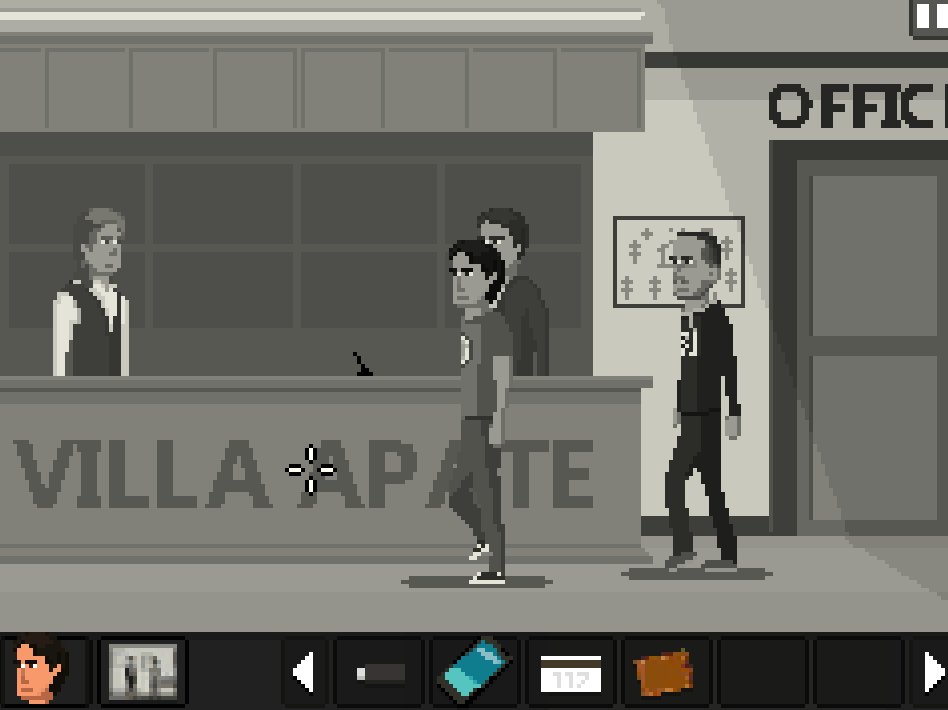
I’ve entered even this year AdvJam (a 14-days jam for an adventure game) with a game made with Defold, called A Weekend at Villa Apate. It’s a point’n’click pixel art game - more or less 20-30 minutes long as gameplay I developed onto my DAGS framework on Defold fantastic engine.

If you want to give it a try you can find it here: https://gamejolt.com/games/AWeekendatVillaApate/615569
If you try it and if you want, feedbacks would be welcome!
[BORING TEXT STARTS HERE]
But I wrote this post not only to showcase my work but also to give you some highlights about my workflow - in case it may be interesting for someone else.
How do I work?
Well, I don’t work INSIDE Defold. I mean, Defold is the PLAYER of the game, but it’s scripted elsewhere because I find that adventure game needs a specific structure AND because I’m used to working with Aseprite as a graphic editor. So I’ve got a source folder (with my scripted game, and its resources) and Defold projects (with my Lua code) in which a program I’ve done creates Defold’s elements, that’s possible and ‘easy’ because it’s a wise choice to have everything as a text file.
A quick sample
Inside my game, there’s a tutorial session. Let’s see how it’s done.
As you can easily see I’ve got an image with layers, and the layer names have prefixes - that my build program will use to know how to handle things.
First, the bkg. prefix indicates NOT ONLY the background image, but the NAME in which I want to put all the elements I’ll use for this scene - and for that I mean in which ATLAS I want to have the pieces I take from this ASE file and write as png. As you can see the background image - called bkg.past becomes part of bkg_past.atlas - and its elements part of props_past.atlas
I do the same things for actors - I draw them in aseprite - with layers and animation (and timing) - and I morph them in an atlas file with the same characteristics
for this game, I’ve decided to handle in separate sprite inside a game object some layers - and so I’ve changed generating code (and handling one) to let me do that
as you can see my game has a lot of animations - but that’s very easy to handle, considering I just do things in aseprite and then build the corresponding atlas in Defold
Last, but not least, here’s how I handle game code. I use a treepad lite file (because it’s handy) that I convert in a json file (because it works very well inside Defold) - while I scan its content to build Defold resources (including sounds and game project data)
in the shown image my script attach scene to scene ase files - and let me use elements in layers - so you can see that I can do something like if:drawer,opened and setstatus:drawer,opened - and that’s connected to elements defined in ase file - like hotspot, or object, or graphic version of elements, for a specific state. setstatus:drawer,opened with activate the drawer.opened image - that will starts NOT shown, because of layer visibility attribute
That’s ONE of the things that’s possible to do with Defold that I love - to use it for its great power - taking advantage of its flexibility to put it inside a more complex workflow. I still didn’t use that (but I think I’ll do soon) - but even the fact that it has LUA as scripting language it means that I could probably shift from a generate json format for my script (that’s handled by lua code - as interpreter) to generating directly LUA code - that will use functions presents inside my framework.
This could improve the “only” thing that still isn’t optimal in my way of work - because even if (for me) it’s fundamental to “compile” resources from my preferred formats to Defold’s ones - it’s slow to have to rebuild the json to test a single change in the gameplay - considering that Defold has hot reload of its lua code.
[BORING TEXT ENDS HERE]
As always I’ve loved to use Defold as support for a jam (and I’m here to thank every one of its developers) because it let me try even some big changes on the run in framework code more lighthearted than with my own C engine - and it let me forget about the multi-format output WHILE keeping things small (and as maybe you notice, I like that - I mean if you check in animation atlas file you’ll see that I even avoid duplicate frames even when I work in very low res)
And I, well, love the fact that this engine is always under improvement - and the people working on it (and the community) is very supportive and helpful in case of need
Final note - even if I’m not interested (in a serious enough way) about it now - I’m really glad to know that they added a specific console to their potential output ![]()
Thanks ![]()

















