That’s not my current career :-). I just meant the game engine I’m using to make a game.
My game development journey began 5 years ago. 2011- the year Angry Birds hit the mobile game market and was going to be popular quickly. I’m very interested in Box2D, the physic game engine which Angry Birds is using.

I posted a Facebook status “I’ve already completed the concept and game play for a game having my beloved character(keep secret for now) from my childhood". However, I did nothing after then as I continued to work on outsourcing area. The way I can get and save money easier to have a safe finance to work on which I love to do freedomly.
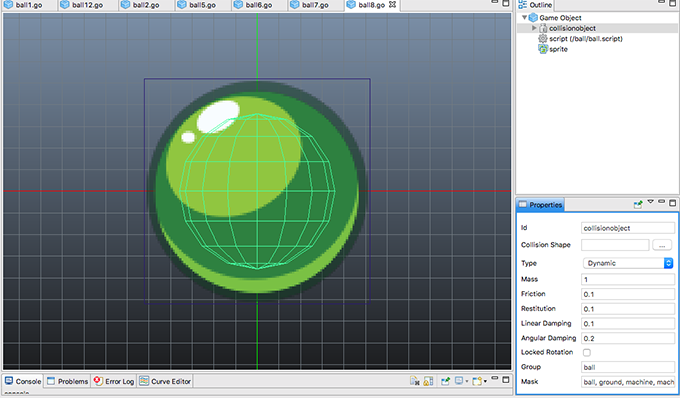
The image is just a demonstration, not contain the character I mentioned above.
10 years for outsourcing is enough for me, I’ve stopped to invest more time on mobile app and game independently since my wife was 6 months pregnant. I’ve spent almost efforts to make games recently.
My first game is match-3 because I’m a fan of Candy Crush Saga, great successful game made by King. I’ve completed 11 maps and 11x12 levels for the game with Facebook social integration built on Parse PaaS. However, the game art are bad as I did it by myself and I decided to unpublish it out of Google Play and Appstore. I will back to remake it in near future but it is the other story. The game is made using Libgdx purely. The game story is based on Zodiacs and its 4 elements.
In the meantime, I tried to make some Angry Bird Scenes using GameSalad and remake Flappy Bird in Unity for learning purpose. I also researched in cocos2d-x , Game Marker and Corona. The 3 last game development platforms are not suitable approaches for me.
Another day, when I took care of my 22-month son, a little boy. I was blowing a balloon and free it, the balloon flies with its long funny sound. He laughed at the balloon many time I did the same thing. I imagined to make a game call as Blowing Bubble. I got some free arts and bought 2 cartoon boys characters (Royal Free licence) to make the game arts for it and use Overlap2D, a young editor for LibGdx to do the design.
He is very attractive in the game when he is near me while I tested to publish it to Appstore and Google Play. I decided to make Blowing Bubble HD game as I though if the game only has 2 players, my son and me, I still want to make it. After then, I work with a seasonal game artist to create the game arts for Blowing Bubble HD.
At the time, RoboVM is coming down due to Microsoft and Xamarin engagement. It meant there’s an issue with iOS production after a year. Although the community might replace it with Intel’s Multi-OS Engine, but it requires a long time enough for production. Moreover, Overlap2D is very young (the latest version is 0.1.2) and has low progress on development. I’m still facing some major issues with physic interaction. I didn’t mean LibGdx and Overlap2D is not good. LibGdx is great game platform development, specially for the one coming from Java foundation, but it doesn’t have a good enough editor. Overlap2D is very promised one, but slow progress and doesn’t have an active community.
When I had some confusions for the next step, I saw a topic said about Defold in Gamasutra (Candy Crush Saga creator King has made its Defold game engine and editor available for free). Defold game engine is very attractive to me, that why I’m here. I spent one day for Getting Start tutorial , an endless jumping game, the similar simple game I’d like to make after Blowing Bubble HD and before I work on the game I keep in mind for 5 years and remake the match-3 game as I told about it before.
I’m very surprised about how easy Defold is able to use to make a game, specially 2d games. I spent a week to make the game trailer using Defold to learn it deeply. All videos are created by Defold editor and combined by a movie editor. Finally, I decided to use Defold engine/editor to build Blowing Bubble HD and ongoing games.
https://www.youtube.com/watch?v=OnEMbzGAJnw
Blowing Bubble HD game trailer - part 1 (draft)
I will use this thread to talk about Defold pros and cons, my game development progress, the experiences of using Defold as soon as I have a break week by week as the Show Case should be served for major milestone updates. Thanks for your time and accepting that English is not my native language.
My original show case post: